- 新着順
- 人気順
-

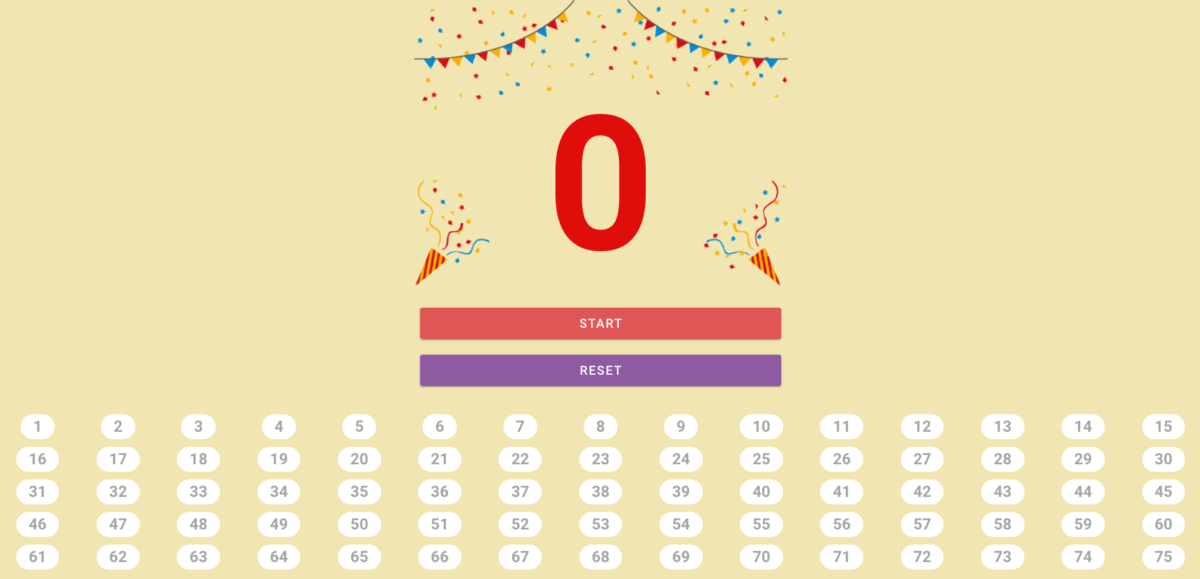
ぬるぬる動くBINGOアプリ作ってみた(Vue3 + TypeScript + Vite)
みなさん、こんにちは! 第10回の168(いろは)プロジェクトでは、BINGOアプリを開発しました! URL https://bingo.iroha-project.com/ ソースコード https://github.com/engclass-z/bingo なぜ作ったのか Vue3を使って何か作ってみたい! というのが一番大きかったです。 正直作るものは何でも良かったのですが、どうせなら使って貰えるものを作ろうと思い、BINGOアプリを作りました! 年末年始や何かのイベントごとなど、ビンゴ大会をやる際はぜひ使ってみてください! 使い方 基本的にはSTART、STOPボタンをぽちぽちすれば使えます。 数字をリセットしたい場合は、RESETボタンを押してください。 仕様 Vue3 + TypeScript + Vite で作りました。 npm init vue@latestで簡単に環境構築できます。 Viteも初めて使ったのですが、噂通り早くてとても快適でした! 仕様は以下の通りです! ・スタート、ストップできる ・一度出た数字が表示として残り続ける ・15区切りで数字が並んでいる ・同じ数字が2度現れない ・タブ閉じたり、リロードしても過去の状態が残る 工夫した点 タブ閉じたり、リロードしても過去の状態が残るように、localStorageを使ってブラウザ上に保存するようにしました。 一度出た数字が表示として残り続けたり、同じ数字が現れないようにするために、それぞれ配列として値を持っている状態にしました。 あとは、Vue3のComposition APIの書き方が最初は慣れずに苦戦しましたが、慣れるとVue2以前のコードより見やすくなった感じがます。 最後に 今回のBINGOアプリを通じて、Vue3を使ってWebアプリケーションを作る際の感覚がなんとなく掴めたので良かったなと思います! 今後時間があれば ・音を出す ・BINGOカードの部分も作る ・複数人が同時接続できる などの機能も追加していきたいです! 最後まで読んでいただき、ありがとうございました!
-

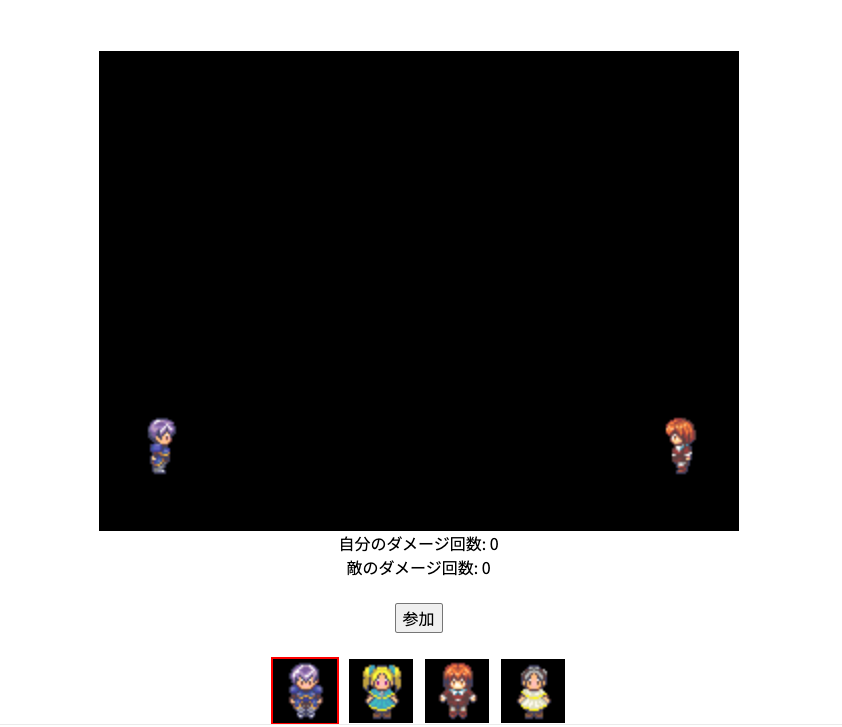
【挑戦】通信対戦できるWEBブラウザゲームを作ってみた
みなさん、こんにちは! 第8回の168(いろは)プロジェクトでは、2Dで遊ぶガンシューティング対戦ゲームを開発しました! 今までの168プロジェクトではツール開発を多めにやっていましたが、 今回は思い切って Web サービスを開発することにしました! ただの Web サービスだとつまらないので、難易度は高いのですが、「2Dで遊ぶガンシューティング対戦ゲーム」を開発してみました! 何のために作ったのか? 今回は単純に面白そうなものを作りたい!という理由と、「今後の開発に活かせそうな開発基盤を整えておく」目的で作成しました! 特定の目的の機能を作成するよりも、汎用性の高い機能を開発しておくことで、次同じような機能を開発するときにモジュールとして使えるためとても効率的になります! そんな目的で個人開発するのもありですね! 今回の機能の使い方 ソースコードは https://github.com/engclass-z/gun_fight_2d になります。 また、お試しサイトを https://gun-fight-2d.vercel.app/ に置きました。(そのうち非公開にするかもしれません。) 左右キーと z, x キーで動く単純なもので、ゲームとしての完成度は全然ですが、2人対戦ができるようにはなっています。 技術的な話 今回は Next.js + firebase の Realtime Database を用いて通信対戦ができるWebサービスを作りました! 一般的な html5 ゲームのように canvas を使ったり、unity + photon を使う方法も考えましたが、まずは色々試したい、ということと、今後別のWebサービスを作ろうとしたときに使い回せるような実装を用意したい、ということで今回の構成にしました! 近々上記のような別の技術を使ってまた別のゲームを作ってみたいと思います! 通信部分は firebase の Realtime Database を使用しています。 今は2人対戦にしか対応していないですが、プログラムを拡張すれば複数人対戦も可能にできる想定です。 最後に 今回は2Dで遊ぶガンシューティング対戦ゲームを開発しました! 正直、1週間でどこまでの機能を開発できるのか、、という不安がありましたが、ある程度形になるものはできました! 時間があれば、 ・アイテム要素(銃の弾の速度が上がる、連射ができる、移動速度が上がる、…) ・キャラ要素(複数キャラから選ぶ、球の速度が早いキャラ、移動が早いキャラ、…) ・必殺技(キャラごとにあって、必殺技ゲージみたいな) ・ステージ要素(複数ステージ) ・ダメージを食らわせるごとにハンデが追加される みたいな機能も織り込んでいきたいですね!! 今後も作ってみたい機能を1週間で作っていくので、次の記事もまた読んでくださいね! ではでは($・・)/~~~..
-

いよいよ始動!168(いろは)プロジェクト!!
こんにちは! 2022年4月から、新しく168(いろは)プロジェクトなるものをスタートさせました。 168(いろは)プロジェクトは、IT系のサービスをひたすら開発してリリースし続けていく活動になります。企画立案から実装開発、世の中への公開までを1週間(168時間)以内に行い、それを年間で合計52回繰り返していくという内容です。 現在は数人でプロジェクト運営をしており、週替りで別々の複数メンバーがサービス作成を行っていく予定です。毎週どのようなサービスを作ったのかは、毎週の担当者がこのブログで公開していきます。 作るものに特に制限は無く、自分たちが作りたいものなら、WEBサービスやスマホアプリ、PCソフトウェアなどのアプリケーション、ちょっとした便利スクリプトまで何でもありの予定です。ただしスマホアプリなどは審査等で時間がかかる場合があり、そういったものを作ったときは公開まで1週間で終わらせるのは難しいため、このブログで製作紹介するまでを1週間で行うことにしています。 技術的にチャレンジングなものというよりも、『みんなにオモシロイと思ってもらえる』『実用性が高い』『使ってみたくなる』など、実際にそのサービスを楽しく運営していけるようなものを考えて作っていくような活動にしたいと思っています。 もちろん1週間で完成度が高い状態で作り切るのは難しいため、目指すところとしては『完成度50%、スピード感100%』になります。リリースしてみて反響の大きかったものは後日改めて追加開発するかもしれませんが、まずはとにかくワンアイディアに特化したサービスを数多く作っていき、世の中に出す、ということを重視して活動していきます。 記念すべき第一回となる今回ですが、サービスを作る前に、作ったものをアウトプットできる場所、後々まで残しておける場所が必要だったので、手始めにこのサイト自体を作成してみました。技術的には wordpress を使って作成し、まだ特別なことはしていないですが、来週からはこのサイトで自分たちの制作物を毎週紹介していきたいと思います! なぜこのプロジェクトを始めようと思ったか ITの分野では常に新しい技術が生まれては消え、新陳代謝のスピードが非常に早くなっています。なので技術者は常にアンテナを張って勉強を続ける必要があるのですが、勉強する上で一番効率が良いやり方が『実際に手を動かしてなにか作ってみる』ということだと考えています。 モノを作る中で技術が必要になるからわからないことを調べる。 それを繰り返していくことが勉強の一番の近道であると思っているのですが、普通に生活しているとなかなかモノを作る、という経験を積むことができないので、思い切ってこういったプロジェクトを始めて、否が応でもなにかモノを作る場を設けることにしました。 また、技術だけを追い求めても頭でっかちになってしまうのではないか、と思ったので、作るもののアイディアやその見せ方などにこだわるために『リリースする』というところに重きをおいています。 せっかく作ったなら多くの人に興味を持ってもらいたい、そのためにはどうすればよいか。そういったことを考える機会も普段なかなかないので、このプロジェクトの中に織り交ぜて活動していきたいと考えています。 今はどのような人たちがプロジェクトに属しているか 現役でプログラマーとしてバリバリ活動している人から、今まで全くプログラムを書いたことがない人までまちまちです。 技術力や作りたいものは人それぞれですが、皆に共通しているのは『創りたいものがある』という点です。 まだモノを作ったことが無いというメンバーは、プロジェクトを通してサービスを作りきるという経験を積むことができ、実践的な勉強を行える。 一人でサービスを作るのが大変というメンバーは、このプロジェクトで知り合った他のメンバーと一緒に切磋琢磨しながら開発ができる。 現役技術者のメンバーは、自分の持っている力を試してみたり、サービスを作る中で新しい技術に実践的に触れることができる。 皆が皆、自分の中にやりたいことがあり、その実現に向けて動いている。そんなメンバーが集まって活動しています! 最後に まだまだ始めたてのプロジェクトですので、これからいろいろな製作を行っていく中で、プロジェクト自体の進め方や作るものの趣味・嗜好が変わっていくかもしれません。 ですがその中でも、『創りたいものを自らの手で創り上げる』という思いは、これからもずっと変わること無くこのプロジェクトメンバー全員の根幹にあり続けます。 決して簡単な活動ではないと思いますが、その先に自分たちの創りたいものが形となって待っていると思うと、今からワクワクが止まりません! これから先もどうぞよろしくお願いいたします!!
-
ぬるぬる動くBINGOアプリ作ってみた(Vue3 + TypeScript + Vite)
みなさん、こんにちは! 第10回の168(いろは)プロジェクトでは、BINGOアプリを開発しました! URL https://bingo.iroha-project.com/ ソースコード https://github.com/engclass-z/bingo なぜ作ったのか Vue3を使って何か作ってみたい! というのが一番大きかったです。 正直作るものは何でも良かったのですが、どうせなら使って貰えるものを作ろうと思い、BINGOアプリを作りました! 年末年始や何かのイベントごとなど、ビンゴ大会をやる際はぜひ使ってみてください! 使い方 基本的にはSTART、STOPボタンをぽちぽちすれば使えます。 数字をリセットしたい場合は、RESETボタンを押してください。 仕様 Vue3 + TypeScript + Vite で作りました。 npm init vue@latestで簡単に環境構築できます。 Viteも初めて使ったのですが、噂通り早くてとても快適でした! 仕様は以下の通りです! ・スタート、ストップできる ・一度出た数字が表示として残り続ける ・15区切りで数字が並んでいる ・同じ数字が2度現れない ・タブ閉じたり、リロードしても過去の状態が残る 工夫した点 タブ閉じたり、リロードしても過去の状態が残るように、localStorageを使ってブラウザ上に保存するようにしました。 一度出た数字が表示として残り続けたり、同じ数字が現れないようにするために、それぞれ配列として値を持っている状態にしました。 あとは、Vue3のComposition APIの書き方が最初は慣れずに苦戦しましたが、慣れるとVue2以前のコードより見やすくなった感じがます。 最後に 今回のBINGOアプリを通じて、Vue3を使ってWebアプリケーションを作る際の感覚がなんとなく掴めたので良かったなと思います! 今後時間があれば ・音を出す ・BINGOカードの部分も作る ・複数人が同時接続できる などの機能も追加していきたいです! 最後まで読んでいただき、ありがとうございました!
-
【挑戦】通信対戦できるWEBブラウザゲームを作ってみた
みなさん、こんにちは! 第8回の168(いろは)プロジェクトでは、2Dで遊ぶガンシューティング対戦ゲームを開発しました! 今までの168プロジェクトではツール開発を多めにやっていましたが、 今回は思い切って Web サービスを開発することにしました! ただの Web サービスだとつまらないので、難易度は高いのですが、「2Dで遊ぶガンシューティング対戦ゲーム」を開発してみました! 何のために作ったのか? 今回は単純に面白そうなものを作りたい!という理由と、「今後の開発に活かせそうな開発基盤を整えておく」目的で作成しました! 特定の目的の機能を作成するよりも、汎用性の高い機能を開発しておくことで、次同じような機能を開発するときにモジュールとして使えるためとても効率的になります! そんな目的で個人開発するのもありですね! 今回の機能の使い方 ソースコードは https://github.com/engclass-z/gun_fight_2d になります。 また、お試しサイトを https://gun-fight-2d.vercel.app/ に置きました。(そのうち非公開にするかもしれません。) 左右キーと z, x キーで動く単純なもので、ゲームとしての完成度は全然ですが、2人対戦ができるようにはなっています。 技術的な話 今回は Next.js + firebase の Realtime Database を用いて通信対戦ができるWebサービスを作りました! 一般的な html5 ゲームのように canvas を使ったり、unity + photon を使う方法も考えましたが、まずは色々試したい、ということと、今後別のWebサービスを作ろうとしたときに使い回せるような実装を用意したい、ということで今回の構成にしました! 近々上記のような別の技術を使ってまた別のゲームを作ってみたいと思います! 通信部分は firebase の Realtime Database を使用しています。 今は2人対戦にしか対応していないですが、プログラムを拡張すれば複数人対戦も可能にできる想定です。 最後に 今回は2Dで遊ぶガンシューティング対戦ゲームを開発しました! 正直、1週間でどこまでの機能を開発できるのか、、という不安がありましたが、ある程度形になるものはできました! 時間があれば、 ・アイテム要素(銃の弾の速度が上がる、連射ができる、移動速度が上がる、…) ・キャラ要素(複数キャラから選ぶ、球の速度が早いキャラ、移動が早いキャラ、…) ・必殺技(キャラごとにあって、必殺技ゲージみたいな) ・ステージ要素(複数ステージ) ・ダメージを食らわせるごとにハンデが追加される みたいな機能も織り込んでいきたいですね!! 今後も作ってみたい機能を1週間で作っていくので、次の記事もまた読んでくださいね! ではでは($・・)/~~~..
-
いよいよ始動!168(いろは)プロジェクト!!
こんにちは! 2022年4月から、新しく168(いろは)プロジェクトなるものをスタートさせました。 168(いろは)プロジェクトは、IT系のサービスをひたすら開発してリリースし続けていく活動になります。企画立案から実装開発、世の中への公開までを1週間(168時間)以内に行い、それを年間で合計52回繰り返していくという内容です。 現在は数人でプロジェクト運営をしており、週替りで別々の複数メンバーがサービス作成を行っていく予定です。毎週どのようなサービスを作ったのかは、毎週の担当者がこのブログで公開していきます。 作るものに特に制限は無く、自分たちが作りたいものなら、WEBサービスやスマホアプリ、PCソフトウェアなどのアプリケーション、ちょっとした便利スクリプトまで何でもありの予定です。ただしスマホアプリなどは審査等で時間がかかる場合があり、そういったものを作ったときは公開まで1週間で終わらせるのは難しいため、このブログで製作紹介するまでを1週間で行うことにしています。 技術的にチャレンジングなものというよりも、『みんなにオモシロイと思ってもらえる』『実用性が高い』『使ってみたくなる』など、実際にそのサービスを楽しく運営していけるようなものを考えて作っていくような活動にしたいと思っています。 もちろん1週間で完成度が高い状態で作り切るのは難しいため、目指すところとしては『完成度50%、スピード感100%』になります。リリースしてみて反響の大きかったものは後日改めて追加開発するかもしれませんが、まずはとにかくワンアイディアに特化したサービスを数多く作っていき、世の中に出す、ということを重視して活動していきます。 記念すべき第一回となる今回ですが、サービスを作る前に、作ったものをアウトプットできる場所、後々まで残しておける場所が必要だったので、手始めにこのサイト自体を作成してみました。技術的には wordpress を使って作成し、まだ特別なことはしていないですが、来週からはこのサイトで自分たちの制作物を毎週紹介していきたいと思います! なぜこのプロジェクトを始めようと思ったか ITの分野では常に新しい技術が生まれては消え、新陳代謝のスピードが非常に早くなっています。なので技術者は常にアンテナを張って勉強を続ける必要があるのですが、勉強する上で一番効率が良いやり方が『実際に手を動かしてなにか作ってみる』ということだと考えています。 モノを作る中で技術が必要になるからわからないことを調べる。 それを繰り返していくことが勉強の一番の近道であると思っているのですが、普通に生活しているとなかなかモノを作る、という経験を積むことができないので、思い切ってこういったプロジェクトを始めて、否が応でもなにかモノを作る場を設けることにしました。 また、技術だけを追い求めても頭でっかちになってしまうのではないか、と思ったので、作るもののアイディアやその見せ方などにこだわるために『リリースする』というところに重きをおいています。 せっかく作ったなら多くの人に興味を持ってもらいたい、そのためにはどうすればよいか。そういったことを考える機会も普段なかなかないので、このプロジェクトの中に織り交ぜて活動していきたいと考えています。 今はどのような人たちがプロジェクトに属しているか 現役でプログラマーとしてバリバリ活動している人から、今まで全くプログラムを書いたことがない人までまちまちです。 技術力や作りたいものは人それぞれですが、皆に共通しているのは『創りたいものがある』という点です。 まだモノを作ったことが無いというメンバーは、プロジェクトを通してサービスを作りきるという経験を積むことができ、実践的な勉強を行える。 一人でサービスを作るのが大変というメンバーは、このプロジェクトで知り合った他のメンバーと一緒に切磋琢磨しながら開発ができる。 現役技術者のメンバーは、自分の持っている力を試してみたり、サービスを作る中で新しい技術に実践的に触れることができる。 皆が皆、自分の中にやりたいことがあり、その実現に向けて動いている。そんなメンバーが集まって活動しています! 最後に まだまだ始めたてのプロジェクトですので、これからいろいろな製作を行っていく中で、プロジェクト自体の進め方や作るものの趣味・嗜好が変わっていくかもしれません。 ですがその中でも、『創りたいものを自らの手で創り上げる』という思いは、これからもずっと変わること無くこのプロジェクトメンバー全員の根幹にあり続けます。 決して簡単な活動ではないと思いますが、その先に自分たちの創りたいものが形となって待っていると思うと、今からワクワクが止まりません! これから先もどうぞよろしくお願いいたします!!