みなさん、こんにちは!
第10回の168(いろは)プロジェクトでは、BINGOアプリを開発しました!
URL
https://bingo.iroha-project.com/
ソースコード
https://github.com/engclass-z/bingo
なぜ作ったのか
Vue3を使って何か作ってみたい!
というのが一番大きかったです。
正直作るものは何でも良かったのですが、どうせなら使って貰えるものを作ろうと思い、BINGOアプリを作りました!
年末年始や何かのイベントごとなど、ビンゴ大会をやる際はぜひ使ってみてください!
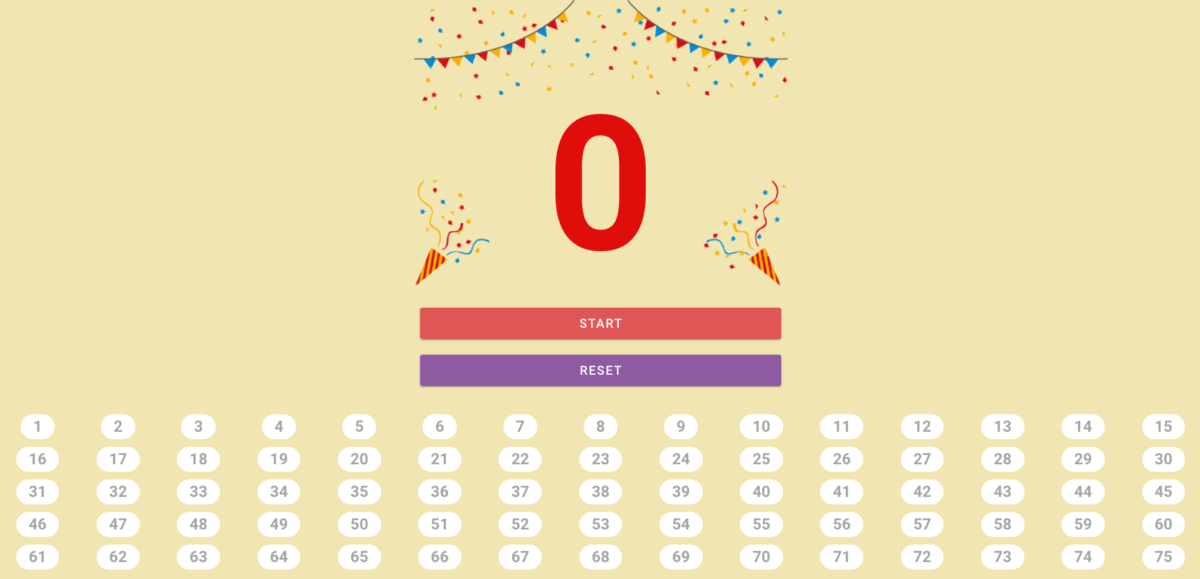
使い方
基本的にはSTART、STOPボタンをぽちぽちすれば使えます。
数字をリセットしたい場合は、RESETボタンを押してください。

仕様
Vue3 + TypeScript + Vite で作りました。
npm init vue@latestで簡単に環境構築できます。
Viteも初めて使ったのですが、噂通り早くてとても快適でした!
仕様は以下の通りです!
・スタート、ストップできる ・一度出た数字が表示として残り続ける ・15区切りで数字が並んでいる ・同じ数字が2度現れない ・タブ閉じたり、リロードしても過去の状態が残る
工夫した点
タブ閉じたり、リロードしても過去の状態が残るように、localStorageを使ってブラウザ上に保存するようにしました。
一度出た数字が表示として残り続けたり、同じ数字が現れないようにするために、それぞれ配列として値を持っている状態にしました。
あとは、Vue3のComposition APIの書き方が最初は慣れずに苦戦しましたが、慣れるとVue2以前のコードより見やすくなった感じがます。
最後に
今回のBINGOアプリを通じて、Vue3を使ってWebアプリケーションを作る際の感覚がなんとなく掴めたので良かったなと思います!
今後時間があれば
・音を出す
・BINGOカードの部分も作る
・複数人が同時接続できる
などの機能も追加していきたいです!
最後まで読んでいただき、ありがとうございました!