-

【ヲマケ】今までの活動を振り返って【中間報告】
みなさん、こんにちは! 今週はいつもと趣向を変えて、今まで行ってきた活動を振り返って見つめてみて、今後の方針を改めて考えたいなと思います! 今までの活動紹介 ここまで、合計11個の企画を行ってきました! 第1回:いよいよ始動!168(いろは)プロジェクト!! 第2回:ろくでもないYouTube動画コメントを書き換える!Chrome拡張「DisBlock」開発 第3回:はやくGmailに返信したい!GASを使ってメール自動返信 第4回:任意の診断を埋め込める!JavaScript診断ウィジェット 第5回:【本当に便利】GASでGoogleフォームからSlackに通知! 第6回:返信まで slack で!Gmail と slack をGAS 連携して使ってみた 第7回:投稿予約できるLINE bot をGASで作ってみた 第8回:【挑戦】通信対戦できるWEBブラウザゲームを作ってみた 第9回:リストキーワードフィルタをYouTubeで実装してみた 第10回:ぬるぬる動くBINGOアプリ作ってみた(Vue3 + TypeScript + Vite) 第11回:【類似製品調査】3Dゲーム開発編〜Unreal Engine〜 なぜこのタイミングで振り返ろうと思ったのか? 前項の活動紹介の一覧で気づいた方もいらっしゃるかもしれませんが、実は今までの記事の頭文字を縦読みすると、「いろはにほへと〜」という順になるように記事タイトルを設定してきていました :) 今回が12回目になるのですが、ちょうどこの順で「を」にあたるタイミングで、いろは歌の句が一区切りするところだったのでキリが良かったので振り返ってみた、という次第です。 少なくともいろは歌が一周する来年まではこの活動を続けて行こうと思っており、いろは歌が全47文字(「ん」を入れたら48文字)あると考えると、今でちょうど4分の1までやってきた計算になります! 今までやってみてどうだったか 正直なところ、始めたときはここまで活動が続くと思っていませんでした笑 三日坊主なところもあり途中で飽きたらどうしよう、忙しくて誰も手を動かせる人がいなかったらどうしよう、アイディアを思いつかなかったらどうしよう、など、不安なことばかりでした。 それが実際に活動を続けていくうちに、メンバーみんなでお互いに助け合って、忙しいときは別の人がカバーしあって、ここまで活動を続けてくることができました! また、今まであまり開発を行ってこなかったメンバーがこの活動を通じて少しずつプログラムを書いたり、記事を書いてアウトプットしたりという経験を通して、ものづくりに携わってこられる土台ができてきたというのが最近の感触です! そして自分自身は、今まで作ったことがないものをいろいろと作ることができ、知識はすごく身につきました! やはり自分で直接手を動かしてものを作ることでわかること、作る中でわからないことを調べて初めて知れること、そういったことを実体験を通して勉強できたので、改めて良い機会を作れたと思っています! これからどうしていきたいか まずはいろは歌一周を目指し、次の句「わかよたれそ つねならむ」の11回分を完遂することを目指していきます! 今までは作業の効率化ツールや Web サービスを作ることが割合的に多かったですが、これからはスマホアプリを作ったり、今流行の技術にも触れていこうかと思っています! これからも引き続き、よろしくお願いします!!!
-

【類似製品調査】3Dゲーム開発編〜Unreal Engine〜
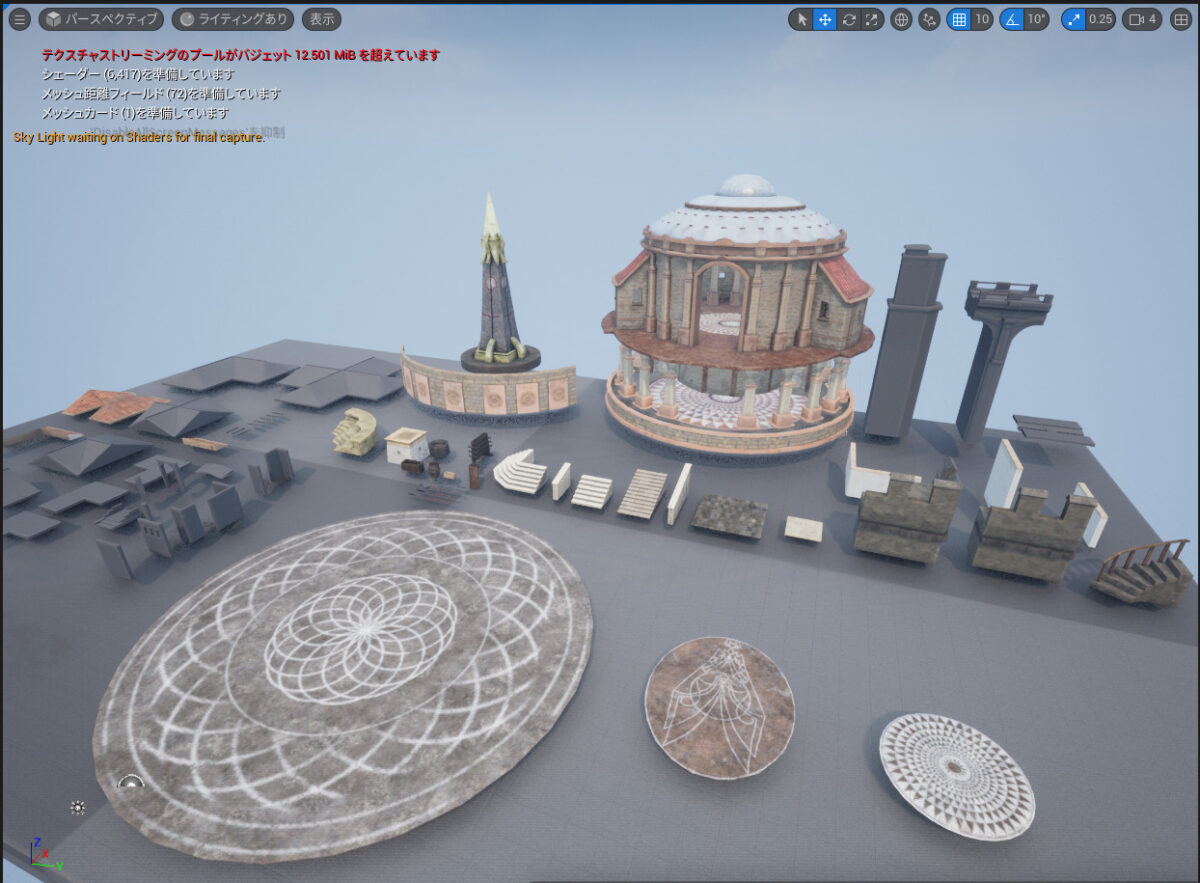
皆さん、こんにちは! 今回第11回目の168(いろは)プロジェクトでは、いつもとちょっと趣向を変えて、3Dゲームを作るためのツールを見比べてみようと思います! いつもは実際に役に立つツールやサービスを作ることを目指して活動をしていますが、これからオープンワールド系のゲームを作りたいと考えており、何を使って作ろうか迷っているので、まずは実際に使ってみて簡単なものを作ってみて判断することにしました! 最近ではいろいろなゲームエンジンが出ていますが、その中でも代表的なものとしては大きく2つ、「Unity」と「Unreal Engine」があります。 https://unity.com/ja https://www.unrealengine.com/ja まずは両方使ってみて使い勝手を見てみようと思いましたが、今回はまず Unreal Engine を使ってみました。 導入 今回はプロジェクトメンバの内、3人で試してみることにしました。 まずどうなったかというと、 ・インストールしようとしたらPCが壊れたMacユーザー😇 ・インストール出来たけど動作が安定しないMacユーザー ・無事インストールできて色々試せたWindowsユーザー という結果でした。 PCが壊れた人はさておき、比較的スペックの低いMacだと動作が安定せず、WindowsゲーミングPCくらいスペックがあれば安定して動いた、という結果になりました! (PCが壊れた人はなぜかわからないけど色々な設定ファイルが吹き飛んでいました。古いモデルだから仕方ない、新しいPCを買う、と供述しています。) なお、安定して動いた人のPCスペックは、 ・OS: Windows 10 home 64ビット ・CPU: RYZEN5 3600 ・GPU: GeForce RTX2060 super ・メインメモリ: 16GB ・SSD: 240GB というものでした。 動かしてみて [video width="1280" height="720" mp4="https://www.iroha-project.com/wp-content/uploads/2022/06/シーケンス-01.mp4"][/video] 上が作業中の様子、下が実際に動かしている様子です。 実際に触ってみて、チュートリアルやテンプレートが非常に充実しているなと思いました! 提供されているパーツを組み合わせるだけでもかなり高品質なものもできそうなので、あとはアイディアを練ってゲーム性を高めることが出来たら色々なものが作れそうです! 最後に 今回は3Dゲームを作るための足がかりとして、まずは試しに Unreal Engine を作って3D空間中を動けるゲーム環境を作ってみました! まだまだ Unreal Engine の奥底までは見られていないですが、簡単なものをすぐ作る、ということはスピーディーにできそうだとわかりました! 今後は別の機会で Unity 等も触ってみて、最終的に何を使って本格的にゲーム開発を行っていこうか決めていこうと思います! それではまた次回以降の168プロジェクトでお会いしましょう!!!
-

ぬるぬる動くBINGOアプリ作ってみた(Vue3 + TypeScript + Vite)
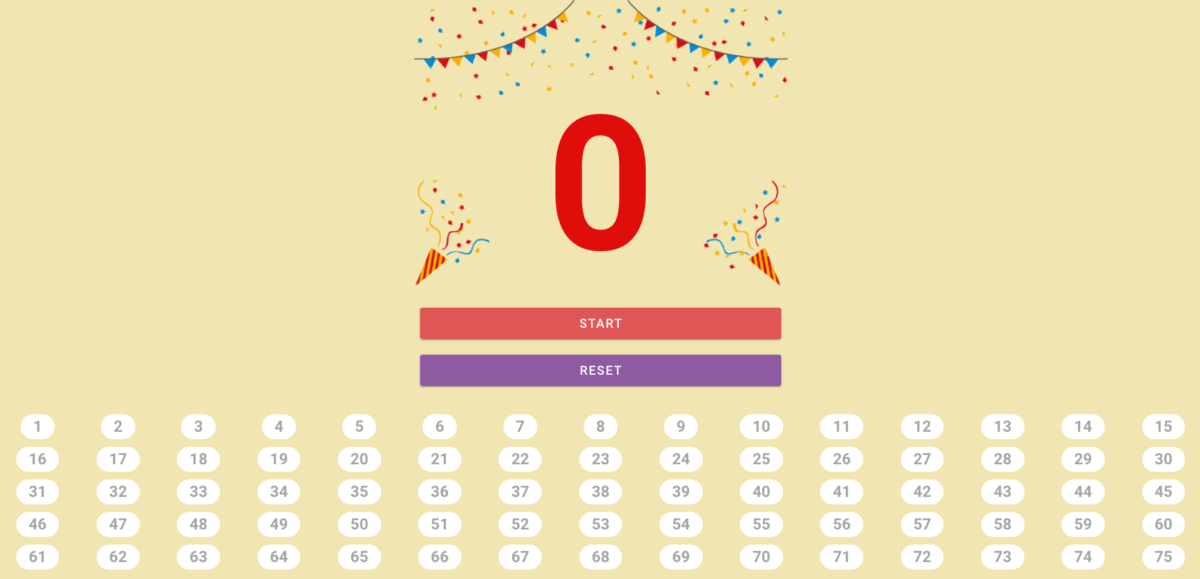
みなさん、こんにちは! 第10回の168(いろは)プロジェクトでは、BINGOアプリを開発しました! URL https://bingo.iroha-project.com/ ソースコード https://github.com/engclass-z/bingo なぜ作ったのか Vue3を使って何か作ってみたい! というのが一番大きかったです。 正直作るものは何でも良かったのですが、どうせなら使って貰えるものを作ろうと思い、BINGOアプリを作りました! 年末年始や何かのイベントごとなど、ビンゴ大会をやる際はぜひ使ってみてください! 使い方 基本的にはSTART、STOPボタンをぽちぽちすれば使えます。 数字をリセットしたい場合は、RESETボタンを押してください。 仕様 Vue3 + TypeScript + Vite で作りました。 npm init vue@latestで簡単に環境構築できます。 Viteも初めて使ったのですが、噂通り早くてとても快適でした! 仕様は以下の通りです! ・スタート、ストップできる ・一度出た数字が表示として残り続ける ・15区切りで数字が並んでいる ・同じ数字が2度現れない ・タブ閉じたり、リロードしても過去の状態が残る 工夫した点 タブ閉じたり、リロードしても過去の状態が残るように、localStorageを使ってブラウザ上に保存するようにしました。 一度出た数字が表示として残り続けたり、同じ数字が現れないようにするために、それぞれ配列として値を持っている状態にしました。 あとは、Vue3のComposition APIの書き方が最初は慣れずに苦戦しましたが、慣れるとVue2以前のコードより見やすくなった感じがます。 最後に 今回のBINGOアプリを通じて、Vue3を使ってWebアプリケーションを作る際の感覚がなんとなく掴めたので良かったなと思います! 今後時間があれば ・音を出す ・BINGOカードの部分も作る ・複数人が同時接続できる などの機能も追加していきたいです! 最後まで読んでいただき、ありがとうございました!
-

リストキーワードフィルタをYouTubeで実装してみた
みなさん、こんにちは! 第9回の168(いろは)プロジェクトでは、YouTubeのキーワードフィルターを開発しました! 今回はありそうでなかったツールの開発を行いました。 何のために作ったのか? 開発理由はシンプルで"好みではない動画を見ないため"です。 ・事前に特定のキーワードが引っかかる動画は見たくない ・最近まで見ていたジャンルだけど今は見たくないのにおすすめ動画として出てくる ・検索したら近しいジャンルだけど見たくない動画も検索に引っかかる という様に YouTube のおすすめ機能が進化し、アップロードされる動画数も多くなったが故に様々な形で好みではない、または出来れば見たくない動画に遭遇することが増えた気がします。 そんな時にキーワードフィルター出来ればいいのにと思う様になりました。 もちろん見たくない動画を発見したらアカウントブロックしたり試聴を避ければ良いのですが、切り抜き動画の出現等で一つのアカウントをブロックしても、更に別のアカウントで似た様な動画が流れたりすることが多くなった様に感じます。 (切り抜き動画も面白い場面だけをサクサク見れるので時間効率という点では有難いのですが、似た様に動画を前にも見たなという気持ちになることも増えた気がします。) そんな悩みを解決したい! フィルター機能に近しい機能は多々あるがこれだ!という機能は公式にない! 無いなら作っちゃえばいいじゃん! というのが開発のきっかけになります。 今回の機能の使い方 ソースコードはhttps://github.com/engclass-z/youtube_word_filterになります。 こちらの README をご覧ください。 試してみる際は、自己責任の範囲で利用してください。 技術的な話 今回はブラウザ拡張機能と Charles を用いて API レスポンスを操作することでキーワードフィルタ機能を実現しています。 Chrome 拡張機能として実装する場合、基本的にはブラウザから投げられる API のレスポンスに対して何か作用することは難しいですが、今回は background で動く service worker として、debugger の機能を用いて実現しました。 YouTube から動画一覧取得時に実行される API を調べ、その API が投げられようとしたときに一度その API を debugger の機能を用いて停止し、それと同じ API を自前で投げ直す、ということをしています。 レスポンスが正しく返ってきたら自前のフィルタ処理を行って動画一覧を間引いて元の API 通信のコンテキストで使用します。その際、停止していた元の API は完全に終了させることで通信内容を差し替える、という処理を実現させることに成功しました。 ただしこの処理には問題があり、Chrome 拡張の中から通信を投げた場合にリクエストヘッダに含まれる Origin がサイトのものではなく、Chrome 拡張のものになってしまいます。 YouTube の API は Origin が YouTube のものでないと403 が返ってきてしまうのでこれを解決しないといけないのですが、Origin は禁止ヘッダー名(Forbidden header name)に指定されているため、JavaScript から変更することが出来ません。 この問題を解決するのに、今回は Charles を使いました。Charles を使うことで PC から外部に対して行われる通信の内容を解析したり変更したりすることができるため、これを用いて Origin の値を YouTube サイトの値に書き換えることで通信が成功するようにしました。 かなり力技で解決するような方法になってしまいましたが、これらを組み合わせることでなんとかキーワードフィルタリングの機構を自前で作成することが出来ました! 最後に このプロジェクトでは一週間という期限を設けてサービスを作るということを大事にしているのでここまで作りましたが、時間があれば・ショート動画にもフィルターをかける・ハッシュタグにもフィルターを使える様にする等で様々なシーンでフィルター機能が使える様に出来たら面白そうだなと思いました。 その他、今回はYouTubeの通信に干渉する必要がありましたが、おすすめ動画は公開しているAPIが無かったので自分達でどのAPIに干渉したらフィルター出来るかを探すのが楽しかったりしました。 開発自体は以前にもChromeの拡張機能を作っていたので、中身の機能に集中出来てスムーズな開発が出来ました。 今後機会があったら上記に記載したようにフィルター機能にも挑戦したいと思います! ではでは($・・)/~~~..
-
【ヲマケ】今までの活動を振り返って【中間報告】
みなさん、こんにちは! 今週はいつもと趣向を変えて、今まで行ってきた活動を振り返って見つめてみて、今後の方針を改めて考えたいなと思います! 今までの活動紹介 ここまで、合計11個の企画を行ってきました! 第1回:いよいよ始動!168(いろは)プロジェクト!! 第2回:ろくでもないYouTube動画コメントを書き換える!Chrome拡張「DisBlock」開発 第3回:はやくGmailに返信したい!GASを使ってメール自動返信 第4回:任意の診断を埋め込める!JavaScript診断ウィジェット 第5回:【本当に便利】GASでGoogleフォームからSlackに通知! 第6回:返信まで slack で!Gmail と slack をGAS 連携して使ってみた 第7回:投稿予約できるLINE bot をGASで作ってみた 第8回:【挑戦】通信対戦できるWEBブラウザゲームを作ってみた 第9回:リストキーワードフィルタをYouTubeで実装してみた 第10回:ぬるぬる動くBINGOアプリ作ってみた(Vue3 + TypeScript + Vite) 第11回:【類似製品調査】3Dゲーム開発編〜Unreal Engine〜 なぜこのタイミングで振り返ろうと思ったのか? 前項の活動紹介の一覧で気づいた方もいらっしゃるかもしれませんが、実は今までの記事の頭文字を縦読みすると、「いろはにほへと〜」という順になるように記事タイトルを設定してきていました :) 今回が12回目になるのですが、ちょうどこの順で「を」にあたるタイミングで、いろは歌の句が一区切りするところだったのでキリが良かったので振り返ってみた、という次第です。 少なくともいろは歌が一周する来年まではこの活動を続けて行こうと思っており、いろは歌が全47文字(「ん」を入れたら48文字)あると考えると、今でちょうど4分の1までやってきた計算になります! 今までやってみてどうだったか 正直なところ、始めたときはここまで活動が続くと思っていませんでした笑 三日坊主なところもあり途中で飽きたらどうしよう、忙しくて誰も手を動かせる人がいなかったらどうしよう、アイディアを思いつかなかったらどうしよう、など、不安なことばかりでした。 それが実際に活動を続けていくうちに、メンバーみんなでお互いに助け合って、忙しいときは別の人がカバーしあって、ここまで活動を続けてくることができました! また、今まであまり開発を行ってこなかったメンバーがこの活動を通じて少しずつプログラムを書いたり、記事を書いてアウトプットしたりという経験を通して、ものづくりに携わってこられる土台ができてきたというのが最近の感触です! そして自分自身は、今まで作ったことがないものをいろいろと作ることができ、知識はすごく身につきました! やはり自分で直接手を動かしてものを作ることでわかること、作る中でわからないことを調べて初めて知れること、そういったことを実体験を通して勉強できたので、改めて良い機会を作れたと思っています! これからどうしていきたいか まずはいろは歌一周を目指し、次の句「わかよたれそ つねならむ」の11回分を完遂することを目指していきます! 今までは作業の効率化ツールや Web サービスを作ることが割合的に多かったですが、これからはスマホアプリを作ったり、今流行の技術にも触れていこうかと思っています! これからも引き続き、よろしくお願いします!!!
-
【類似製品調査】3Dゲーム開発編〜Unreal Engine〜
皆さん、こんにちは! 今回第11回目の168(いろは)プロジェクトでは、いつもとちょっと趣向を変えて、3Dゲームを作るためのツールを見比べてみようと思います! いつもは実際に役に立つツールやサービスを作ることを目指して活動をしていますが、これからオープンワールド系のゲームを作りたいと考えており、何を使って作ろうか迷っているので、まずは実際に使ってみて簡単なものを作ってみて判断することにしました! 最近ではいろいろなゲームエンジンが出ていますが、その中でも代表的なものとしては大きく2つ、「Unity」と「Unreal Engine」があります。 https://unity.com/ja https://www.unrealengine.com/ja まずは両方使ってみて使い勝手を見てみようと思いましたが、今回はまず Unreal Engine を使ってみました。 導入 今回はプロジェクトメンバの内、3人で試してみることにしました。 まずどうなったかというと、 ・インストールしようとしたらPCが壊れたMacユーザー😇 ・インストール出来たけど動作が安定しないMacユーザー ・無事インストールできて色々試せたWindowsユーザー という結果でした。 PCが壊れた人はさておき、比較的スペックの低いMacだと動作が安定せず、WindowsゲーミングPCくらいスペックがあれば安定して動いた、という結果になりました! (PCが壊れた人はなぜかわからないけど色々な設定ファイルが吹き飛んでいました。古いモデルだから仕方ない、新しいPCを買う、と供述しています。) なお、安定して動いた人のPCスペックは、 ・OS: Windows 10 home 64ビット ・CPU: RYZEN5 3600 ・GPU: GeForce RTX2060 super ・メインメモリ: 16GB ・SSD: 240GB というものでした。 動かしてみて [video width="1280" height="720" mp4="https://www.iroha-project.com/wp-content/uploads/2022/06/シーケンス-01.mp4"][/video] 上が作業中の様子、下が実際に動かしている様子です。 実際に触ってみて、チュートリアルやテンプレートが非常に充実しているなと思いました! 提供されているパーツを組み合わせるだけでもかなり高品質なものもできそうなので、あとはアイディアを練ってゲーム性を高めることが出来たら色々なものが作れそうです! 最後に 今回は3Dゲームを作るための足がかりとして、まずは試しに Unreal Engine を作って3D空間中を動けるゲーム環境を作ってみました! まだまだ Unreal Engine の奥底までは見られていないですが、簡単なものをすぐ作る、ということはスピーディーにできそうだとわかりました! 今後は別の機会で Unity 等も触ってみて、最終的に何を使って本格的にゲーム開発を行っていこうか決めていこうと思います! それではまた次回以降の168プロジェクトでお会いしましょう!!!
-
ぬるぬる動くBINGOアプリ作ってみた(Vue3 + TypeScript + Vite)
みなさん、こんにちは! 第10回の168(いろは)プロジェクトでは、BINGOアプリを開発しました! URL https://bingo.iroha-project.com/ ソースコード https://github.com/engclass-z/bingo なぜ作ったのか Vue3を使って何か作ってみたい! というのが一番大きかったです。 正直作るものは何でも良かったのですが、どうせなら使って貰えるものを作ろうと思い、BINGOアプリを作りました! 年末年始や何かのイベントごとなど、ビンゴ大会をやる際はぜひ使ってみてください! 使い方 基本的にはSTART、STOPボタンをぽちぽちすれば使えます。 数字をリセットしたい場合は、RESETボタンを押してください。 仕様 Vue3 + TypeScript + Vite で作りました。 npm init vue@latestで簡単に環境構築できます。 Viteも初めて使ったのですが、噂通り早くてとても快適でした! 仕様は以下の通りです! ・スタート、ストップできる ・一度出た数字が表示として残り続ける ・15区切りで数字が並んでいる ・同じ数字が2度現れない ・タブ閉じたり、リロードしても過去の状態が残る 工夫した点 タブ閉じたり、リロードしても過去の状態が残るように、localStorageを使ってブラウザ上に保存するようにしました。 一度出た数字が表示として残り続けたり、同じ数字が現れないようにするために、それぞれ配列として値を持っている状態にしました。 あとは、Vue3のComposition APIの書き方が最初は慣れずに苦戦しましたが、慣れるとVue2以前のコードより見やすくなった感じがます。 最後に 今回のBINGOアプリを通じて、Vue3を使ってWebアプリケーションを作る際の感覚がなんとなく掴めたので良かったなと思います! 今後時間があれば ・音を出す ・BINGOカードの部分も作る ・複数人が同時接続できる などの機能も追加していきたいです! 最後まで読んでいただき、ありがとうございました!
-
リストキーワードフィルタをYouTubeで実装してみた
みなさん、こんにちは! 第9回の168(いろは)プロジェクトでは、YouTubeのキーワードフィルターを開発しました! 今回はありそうでなかったツールの開発を行いました。 何のために作ったのか? 開発理由はシンプルで"好みではない動画を見ないため"です。 ・事前に特定のキーワードが引っかかる動画は見たくない ・最近まで見ていたジャンルだけど今は見たくないのにおすすめ動画として出てくる ・検索したら近しいジャンルだけど見たくない動画も検索に引っかかる という様に YouTube のおすすめ機能が進化し、アップロードされる動画数も多くなったが故に様々な形で好みではない、または出来れば見たくない動画に遭遇することが増えた気がします。 そんな時にキーワードフィルター出来ればいいのにと思う様になりました。 もちろん見たくない動画を発見したらアカウントブロックしたり試聴を避ければ良いのですが、切り抜き動画の出現等で一つのアカウントをブロックしても、更に別のアカウントで似た様な動画が流れたりすることが多くなった様に感じます。 (切り抜き動画も面白い場面だけをサクサク見れるので時間効率という点では有難いのですが、似た様に動画を前にも見たなという気持ちになることも増えた気がします。) そんな悩みを解決したい! フィルター機能に近しい機能は多々あるがこれだ!という機能は公式にない! 無いなら作っちゃえばいいじゃん! というのが開発のきっかけになります。 今回の機能の使い方 ソースコードはhttps://github.com/engclass-z/youtube_word_filterになります。 こちらの README をご覧ください。 試してみる際は、自己責任の範囲で利用してください。 技術的な話 今回はブラウザ拡張機能と Charles を用いて API レスポンスを操作することでキーワードフィルタ機能を実現しています。 Chrome 拡張機能として実装する場合、基本的にはブラウザから投げられる API のレスポンスに対して何か作用することは難しいですが、今回は background で動く service worker として、debugger の機能を用いて実現しました。 YouTube から動画一覧取得時に実行される API を調べ、その API が投げられようとしたときに一度その API を debugger の機能を用いて停止し、それと同じ API を自前で投げ直す、ということをしています。 レスポンスが正しく返ってきたら自前のフィルタ処理を行って動画一覧を間引いて元の API 通信のコンテキストで使用します。その際、停止していた元の API は完全に終了させることで通信内容を差し替える、という処理を実現させることに成功しました。 ただしこの処理には問題があり、Chrome 拡張の中から通信を投げた場合にリクエストヘッダに含まれる Origin がサイトのものではなく、Chrome 拡張のものになってしまいます。 YouTube の API は Origin が YouTube のものでないと403 が返ってきてしまうのでこれを解決しないといけないのですが、Origin は禁止ヘッダー名(Forbidden header name)に指定されているため、JavaScript から変更することが出来ません。 この問題を解決するのに、今回は Charles を使いました。Charles を使うことで PC から外部に対して行われる通信の内容を解析したり変更したりすることができるため、これを用いて Origin の値を YouTube サイトの値に書き換えることで通信が成功するようにしました。 かなり力技で解決するような方法になってしまいましたが、これらを組み合わせることでなんとかキーワードフィルタリングの機構を自前で作成することが出来ました! 最後に このプロジェクトでは一週間という期限を設けてサービスを作るということを大事にしているのでここまで作りましたが、時間があれば・ショート動画にもフィルターをかける・ハッシュタグにもフィルターを使える様にする等で様々なシーンでフィルター機能が使える様に出来たら面白そうだなと思いました。 その他、今回はYouTubeの通信に干渉する必要がありましたが、おすすめ動画は公開しているAPIが無かったので自分達でどのAPIに干渉したらフィルター出来るかを探すのが楽しかったりしました。 開発自体は以前にもChromeの拡張機能を作っていたので、中身の機能に集中出来てスムーズな開発が出来ました。 今後機会があったら上記に記載したようにフィルター機能にも挑戦したいと思います! ではでは($・・)/~~~..