-

Let’s Python スクレイピング!
皆さん、こんにちは! 今週は python を使ったスクレイピングプログラムを書いてみました! ソースコードはこちらになります。 https://github.com/engclass-z/scraping_sample スクレイピングって? 簡単にいうと、プログラムを書いてインターネット上の情報を自動で取得する、というものになります。 それだけ聞くとすごく便利そうなのですが、無闇矢鱈に使うと法律の問題があるので注意が必要になります。 具体的には、著作権で守られているコンテンツを無断でダウンロードしたりしない、サーバに負荷ををかけすぎないように間引いてリクエストする、利用規約に反したアクセスをしない、などが守るべきことになります。 スクレイピング自体は違法行為ではないですが、上記を守って自己責任で行っていく必要があります。 今回のプログラム 今回はあくまでサンプルで書いたプログラムなので、具体的に**の情報を取得する、というものではありません。(応用すれば同じ構成のページは取得できますが) 情報を取得したいサイトの DOM 構造を調べて、そこに合うように適宜プログラムを書き直す必要があるので、試す際は注意してください。 最後に 今回は Python を用いたスクレイピングプログラムを作成していきました。 いつもに比べてあっさりした内容となってしまいましたが、具体的に取得したい情報があるときにスクレイピングはとても役に立つ手法なので、用法用量を守って適正に使っていきたいと思います!!
-

多人数でも安心!electronで作るチーム分けデスクトップアプリ
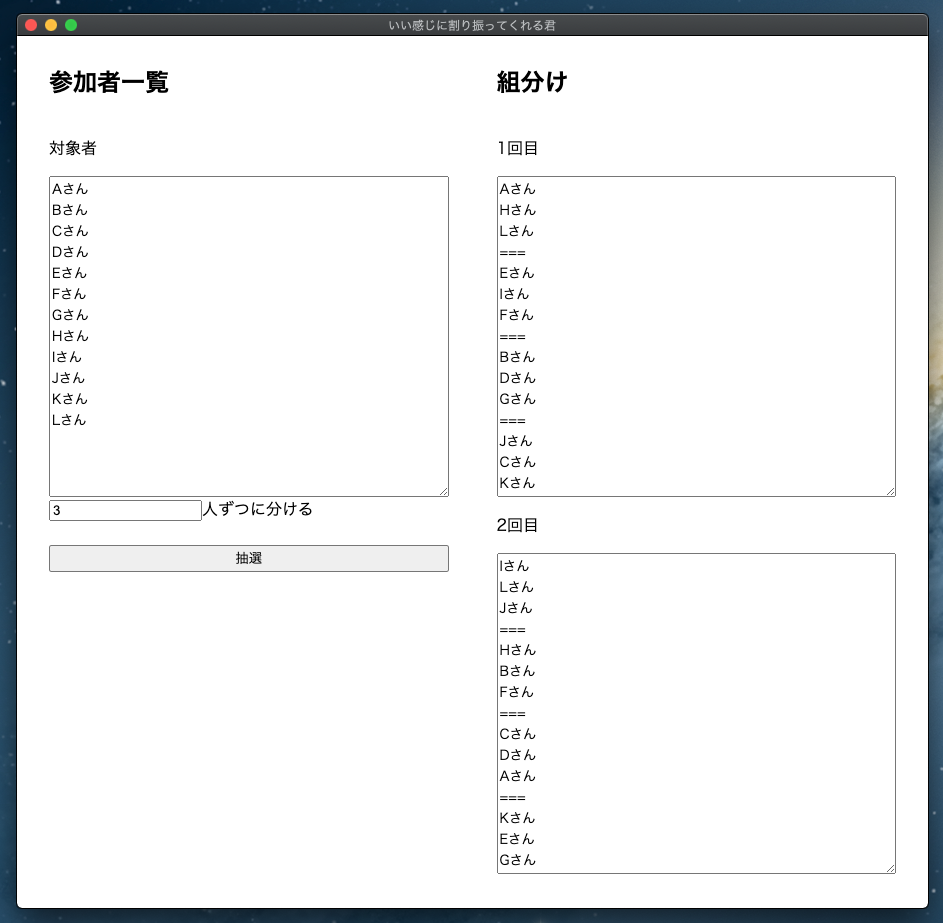
皆さんこんにちは! 今週は electron を使ったデスクトップアプリを作ってみようと思います! ソースコードはこちらになります! https://github.com/engclass-z/member_allocator 作ったものの紹介 今回は、複数人をいい感じにグループ分けしてくれるデスクトップアプリを作りました! 自分は結構イベントを運営したりすることがあるのですが、参加者を何回かチーム分けするときに、重複しないように分けたりするのが毎回手でやってると大変だったので、ツール化して楽するためのツールとなります。 使い方は簡単で、参加者一覧に一行ずつ参加者名を書いて、何人ずつのチームに分けたいかを入力するだけ! 自動的に2回分、可能な限り重複が起こらないように割り振った結果を表示してくれます。 なぜデスクトップアプリとして作ったかですが、屋外の wi-fi がない場所でも動かせたり、excel がない PC でも動かせたり、などを考えると、インストールだけしておけばいつでも動かせるというのがメリットとして大きかったためです。 作り方 今回は TypeScript × React × electron でデスクトップアプリを作成しています。 UI 部分は React で、ベースのロジックは TypeScript で作成しています。 本当はうまいロジックを組めたら良かったのですが、あまり賢いアルゴリズムを実装できなかったので、何度もリトライしてその中で一番理想的な分け方を採用する、というちょっと力技で実現しました。 最後に 今回は electron を用いたグループ分けデスクトップアプリを作っていきました。 今後の発展として、3回目以降の組分けも自動でできたり、参加者のステータス(性別や年齢、出身、その他)などでよりよいマッチングが行えるようなロジックなども作っていければと思います。 今回作った物自体はすごくシンプルなものですが、今後より複雑なものを作ったりするための土台はできたので、より使い勝手の良い、いろんなデスクトップアプリを作っていきたいと思います!
-

よくある仮想通貨ウォレットの見た目を作ってみる(expo + React Native)
皆様こんにちは! 今回の168プロジェクトでは、仮想通貨のウォレットのベースを作ってみました! (裏側の API 連携などはやっていないです) React Navigation を使用してタブを切り替えられるようにしたり、少しスタイルを整えました! ソースコードはこちらになります。 https://github.com/engclass-z/cryptocurrency_wallet 作り方 今回は expo の tabs (TypeScript) のテンプレートを使用しました。 TypeScript が初めからインストールされていたり React Navigation のサンプルコードがあるので、使うのが決まっているならこれから始めるのがいいと思います! ディレクトリ構造をわかりやすくするために、設定ファイル以外を src ディレクトリに移動したりしました。 React Navigation をはじめて使ってみたのですが、簡単によくあるアプリのタブやモーダルが作れてとても便利だと思いました。 今回はオプションやスタイルなどの凝ったことはやっていませんが、今後はできたらと思いました。 最後に 今回は仮想通貨のウォレットのフロントのテンプレートを作成しました。 React Navigation を使うのは初めてでしたが、使いこなせればアプリ開発のスピードがとても速くなると感じました。 一方で、 React Navigation のモーダルやスクリーンをわかりやすくまとめたりなど、ベストプラクティスの使い方がまだわからなかったのでこれから何回か使ったり、他の人のコードを研究していきたいと思いました。 次は、複数の仮想通貨を扱えるようにしたり、実際の仮想通貨と連携させたり出来る様にしていこうと思います!
-

画像認識アプリ作成(expo + React Native + Google Cloud Vision API)
皆様こんにちは! 今回の168プロジェクトでは、画像認識が出来るスマホアプリを作ってみました! 今まで168プロジェクトでは Web サービスやスクリプト系ツールはいくつか作ってきたのですが、スマホアプリを作るのはこれが初めてだったので、試行錯誤しながらの出来となりました。 ソースコードはこちらになります。 https://github.com/engclass-z/meat_image_recognition 作り方 今回は expo + React Native + Google Cloud Vision API の組み合わせでアプリを作成しました。 expo + React Native についてはチュートリアルを参考にしたら比較的スムーズに実装できました。 Vision API を使うのは今回はじめてだったのですが、使ってみた感想としては「非常に使いやすい!」というところでした。 今回はラベル検出しか行っていないですが、使い方によって顔認識や文字認識、ランドマーク認識やロゴ認識など、使える幅がとても広いので様々な用途で使えると思いました! 最後に 今回は撮った写真の中に何が写っているのかを認識する画像認識スマホアプリの作成を行いました。 今回 Vision API を使うのは初めてでしたが、アカウントさえあれば簡単な設定ですぐ API を使えるようになり、さらに高精度な画像認識を行ってくれるため非常に有用だと思いました。 一方で、写っているものの大まかなラベル付けはしてくれるものの、もっと細かい分類、例えば犬の写真を撮ってそれがチワワなのかブルドッグなのかを判定する、などはこれ単体で行うのは難しそうだと思ったので、そうした結果が欲しい場合はまた別のアプローチが必要になりそうだと思いました。 ひとまず、スマホアプリを作るベースはできたので、今後はもっと別の面白いアプリを作ったり、Kotlin 等でネイティブアプリを作ったりなどもチャレンジしていこうと思います!
-

「わかりやすい!」ブロックチェーンの仕組みを簡単に理解しよう
みなさん、こんにちは! 第12回の168(いろは)プロジェクトでは、ブロックチェーンの調査を行いました! 今のブロックチェーンのベースとなっているビットコインのベースの仕組みをコードを書きながら調査しました。 本当はブロックチェーンを活用したサービスの開発を目指していましたが、ブロックチェーンを自作するための調査で手一杯ですた😭 今後の168プロジェクトでブロックチェーンを活用したサービスを開発していくので、お楽しみに! 概要 ブロックチェーンの調査をするにあたって、まずはブロックチェーンの仕組みとコードを勉強しようと思いました。 使用した教材: https://www.udemy.com/course/build-blockchain-full-stack/ JavaScriptで作っていくので、英語でもなんとかなります😊 最終的には、これができるようになって理解できました 独自チェーンが作れる 仮想通貨を発行できる 他のユーザーと交換ができる TransactionをTransaction Poolに溜められる Transaction Poolをマイニングしてブロックにできる ブロックチェーンの履歴と中のTransactionを確認できる ブロックチェーンの仕組み ちゃんと説明をするなら、ブロックチェーンを発明したこちらの論文を読んでください! 今回は、簡単にブロックを作られるまでの流れを説明します。 https://bitcoin.org/bitcoin.pdf 大枠の流れ ブロックチェーンは下の流れで進んでいきます。 ChainやTransitionが正しいかを何度も検証しています。 Step 1. 仮想通貨を送る 自分のWalletの残高から友達のWalletに仮想通貨を送ります Step 2. 仮想通貨を送る履歴をためる Step 1の履歴を決まったルールまで貯めます(1,000件になったらなど) Step 3. マイニングをしてBlockを繋げる Step 2の取引履歴をまとめ、条件を満たすハッシュ値を求めるます Step 1. 仮想通貨を送る Transactionという仮想通貨のやり取りの履歴を作成します。 過去に自分が送金をしたTransactionと以降に自分に送金されたTransactionをもとに、今の自分のWalletの残高を計算します。 計算した残高以下の金額を指定したアドレスのWalletに送金するTransactionを作成します。 Step 2. 仮想通貨を送る履歴をためる マイニングには時間がかかるため、Step 1で作成されるTransactionをまとめるTransaction Poolというものを作成します。 まとめるルールは自由に設定できます。(1,000件ごとに、1MB以上になったら etc.) Step 3. マイニングをしてブロックを繋げる Step 2で作成したTransaction Poolを元にBlockを作成してこれまでのチェーンに繋げます。 一つ前のBlockのハッシュ値やTransaction Poolのデータ、マイニングの難易度、時間、nonceなどのすべてのデータをもとに有効なハッシュ値になるまで計算します。 有効ハッシュ値とは、先頭に0が○以上付いているなどの条件を満たしたハッシュ値です。 有効なハッシュ値を見つけるために、nonceを1, 2, 3, ...と増やしていきます。 裏側で自動的に、特定の時間よりも短かったら先頭についていないといけない0の数を増やして見つけにくくしたりします。 最後に ブロックチェーンの仕組みはいかがだったでしょうか? 今回はサービスの開発ではなくて調査だけになってしまいましたが、今後の168プロジェクトで徐々に機能を開発していきサービスにできたらと思いました。 これからの168プロジェクトを楽しみにしていてください!
-
Let’s Python スクレイピング!
皆さん、こんにちは! 今週は python を使ったスクレイピングプログラムを書いてみました! ソースコードはこちらになります。 https://github.com/engclass-z/scraping_sample スクレイピングって? 簡単にいうと、プログラムを書いてインターネット上の情報を自動で取得する、というものになります。 それだけ聞くとすごく便利そうなのですが、無闇矢鱈に使うと法律の問題があるので注意が必要になります。 具体的には、著作権で守られているコンテンツを無断でダウンロードしたりしない、サーバに負荷ををかけすぎないように間引いてリクエストする、利用規約に反したアクセスをしない、などが守るべきことになります。 スクレイピング自体は違法行為ではないですが、上記を守って自己責任で行っていく必要があります。 今回のプログラム 今回はあくまでサンプルで書いたプログラムなので、具体的に**の情報を取得する、というものではありません。(応用すれば同じ構成のページは取得できますが) 情報を取得したいサイトの DOM 構造を調べて、そこに合うように適宜プログラムを書き直す必要があるので、試す際は注意してください。 最後に 今回は Python を用いたスクレイピングプログラムを作成していきました。 いつもに比べてあっさりした内容となってしまいましたが、具体的に取得したい情報があるときにスクレイピングはとても役に立つ手法なので、用法用量を守って適正に使っていきたいと思います!!
-
多人数でも安心!electronで作るチーム分けデスクトップアプリ
皆さんこんにちは! 今週は electron を使ったデスクトップアプリを作ってみようと思います! ソースコードはこちらになります! https://github.com/engclass-z/member_allocator 作ったものの紹介 今回は、複数人をいい感じにグループ分けしてくれるデスクトップアプリを作りました! 自分は結構イベントを運営したりすることがあるのですが、参加者を何回かチーム分けするときに、重複しないように分けたりするのが毎回手でやってると大変だったので、ツール化して楽するためのツールとなります。 使い方は簡単で、参加者一覧に一行ずつ参加者名を書いて、何人ずつのチームに分けたいかを入力するだけ! 自動的に2回分、可能な限り重複が起こらないように割り振った結果を表示してくれます。 なぜデスクトップアプリとして作ったかですが、屋外の wi-fi がない場所でも動かせたり、excel がない PC でも動かせたり、などを考えると、インストールだけしておけばいつでも動かせるというのがメリットとして大きかったためです。 作り方 今回は TypeScript × React × electron でデスクトップアプリを作成しています。 UI 部分は React で、ベースのロジックは TypeScript で作成しています。 本当はうまいロジックを組めたら良かったのですが、あまり賢いアルゴリズムを実装できなかったので、何度もリトライしてその中で一番理想的な分け方を採用する、というちょっと力技で実現しました。 最後に 今回は electron を用いたグループ分けデスクトップアプリを作っていきました。 今後の発展として、3回目以降の組分けも自動でできたり、参加者のステータス(性別や年齢、出身、その他)などでよりよいマッチングが行えるようなロジックなども作っていければと思います。 今回作った物自体はすごくシンプルなものですが、今後より複雑なものを作ったりするための土台はできたので、より使い勝手の良い、いろんなデスクトップアプリを作っていきたいと思います!
-
よくある仮想通貨ウォレットの見た目を作ってみる(expo + React Native)
皆様こんにちは! 今回の168プロジェクトでは、仮想通貨のウォレットのベースを作ってみました! (裏側の API 連携などはやっていないです) React Navigation を使用してタブを切り替えられるようにしたり、少しスタイルを整えました! ソースコードはこちらになります。 https://github.com/engclass-z/cryptocurrency_wallet 作り方 今回は expo の tabs (TypeScript) のテンプレートを使用しました。 TypeScript が初めからインストールされていたり React Navigation のサンプルコードがあるので、使うのが決まっているならこれから始めるのがいいと思います! ディレクトリ構造をわかりやすくするために、設定ファイル以外を src ディレクトリに移動したりしました。 React Navigation をはじめて使ってみたのですが、簡単によくあるアプリのタブやモーダルが作れてとても便利だと思いました。 今回はオプションやスタイルなどの凝ったことはやっていませんが、今後はできたらと思いました。 最後に 今回は仮想通貨のウォレットのフロントのテンプレートを作成しました。 React Navigation を使うのは初めてでしたが、使いこなせればアプリ開発のスピードがとても速くなると感じました。 一方で、 React Navigation のモーダルやスクリーンをわかりやすくまとめたりなど、ベストプラクティスの使い方がまだわからなかったのでこれから何回か使ったり、他の人のコードを研究していきたいと思いました。 次は、複数の仮想通貨を扱えるようにしたり、実際の仮想通貨と連携させたり出来る様にしていこうと思います!
-
画像認識アプリ作成(expo + React Native + Google Cloud Vision API)
皆様こんにちは! 今回の168プロジェクトでは、画像認識が出来るスマホアプリを作ってみました! 今まで168プロジェクトでは Web サービスやスクリプト系ツールはいくつか作ってきたのですが、スマホアプリを作るのはこれが初めてだったので、試行錯誤しながらの出来となりました。 ソースコードはこちらになります。 https://github.com/engclass-z/meat_image_recognition 作り方 今回は expo + React Native + Google Cloud Vision API の組み合わせでアプリを作成しました。 expo + React Native についてはチュートリアルを参考にしたら比較的スムーズに実装できました。 Vision API を使うのは今回はじめてだったのですが、使ってみた感想としては「非常に使いやすい!」というところでした。 今回はラベル検出しか行っていないですが、使い方によって顔認識や文字認識、ランドマーク認識やロゴ認識など、使える幅がとても広いので様々な用途で使えると思いました! 最後に 今回は撮った写真の中に何が写っているのかを認識する画像認識スマホアプリの作成を行いました。 今回 Vision API を使うのは初めてでしたが、アカウントさえあれば簡単な設定ですぐ API を使えるようになり、さらに高精度な画像認識を行ってくれるため非常に有用だと思いました。 一方で、写っているものの大まかなラベル付けはしてくれるものの、もっと細かい分類、例えば犬の写真を撮ってそれがチワワなのかブルドッグなのかを判定する、などはこれ単体で行うのは難しそうだと思ったので、そうした結果が欲しい場合はまた別のアプローチが必要になりそうだと思いました。 ひとまず、スマホアプリを作るベースはできたので、今後はもっと別の面白いアプリを作ったり、Kotlin 等でネイティブアプリを作ったりなどもチャレンジしていこうと思います!
-
「わかりやすい!」ブロックチェーンの仕組みを簡単に理解しよう
みなさん、こんにちは! 第12回の168(いろは)プロジェクトでは、ブロックチェーンの調査を行いました! 今のブロックチェーンのベースとなっているビットコインのベースの仕組みをコードを書きながら調査しました。 本当はブロックチェーンを活用したサービスの開発を目指していましたが、ブロックチェーンを自作するための調査で手一杯ですた😭 今後の168プロジェクトでブロックチェーンを活用したサービスを開発していくので、お楽しみに! 概要 ブロックチェーンの調査をするにあたって、まずはブロックチェーンの仕組みとコードを勉強しようと思いました。 使用した教材: https://www.udemy.com/course/build-blockchain-full-stack/ JavaScriptで作っていくので、英語でもなんとかなります😊 最終的には、これができるようになって理解できました 独自チェーンが作れる 仮想通貨を発行できる 他のユーザーと交換ができる TransactionをTransaction Poolに溜められる Transaction Poolをマイニングしてブロックにできる ブロックチェーンの履歴と中のTransactionを確認できる ブロックチェーンの仕組み ちゃんと説明をするなら、ブロックチェーンを発明したこちらの論文を読んでください! 今回は、簡単にブロックを作られるまでの流れを説明します。 https://bitcoin.org/bitcoin.pdf 大枠の流れ ブロックチェーンは下の流れで進んでいきます。 ChainやTransitionが正しいかを何度も検証しています。 Step 1. 仮想通貨を送る 自分のWalletの残高から友達のWalletに仮想通貨を送ります Step 2. 仮想通貨を送る履歴をためる Step 1の履歴を決まったルールまで貯めます(1,000件になったらなど) Step 3. マイニングをしてBlockを繋げる Step 2の取引履歴をまとめ、条件を満たすハッシュ値を求めるます Step 1. 仮想通貨を送る Transactionという仮想通貨のやり取りの履歴を作成します。 過去に自分が送金をしたTransactionと以降に自分に送金されたTransactionをもとに、今の自分のWalletの残高を計算します。 計算した残高以下の金額を指定したアドレスのWalletに送金するTransactionを作成します。 Step 2. 仮想通貨を送る履歴をためる マイニングには時間がかかるため、Step 1で作成されるTransactionをまとめるTransaction Poolというものを作成します。 まとめるルールは自由に設定できます。(1,000件ごとに、1MB以上になったら etc.) Step 3. マイニングをしてブロックを繋げる Step 2で作成したTransaction Poolを元にBlockを作成してこれまでのチェーンに繋げます。 一つ前のBlockのハッシュ値やTransaction Poolのデータ、マイニングの難易度、時間、nonceなどのすべてのデータをもとに有効なハッシュ値になるまで計算します。 有効ハッシュ値とは、先頭に0が○以上付いているなどの条件を満たしたハッシュ値です。 有効なハッシュ値を見つけるために、nonceを1, 2, 3, ...と増やしていきます。 裏側で自動的に、特定の時間よりも短かったら先頭についていないといけない0の数を増やして見つけにくくしたりします。 最後に ブロックチェーンの仕組みはいかがだったでしょうか? 今回はサービスの開発ではなくて調査だけになってしまいましたが、今後の168プロジェクトで徐々に機能を開発していきサービスにできたらと思いました。 これからの168プロジェクトを楽しみにしていてください!