-

【挑戦】通信対戦できるWEBブラウザゲームを作ってみた
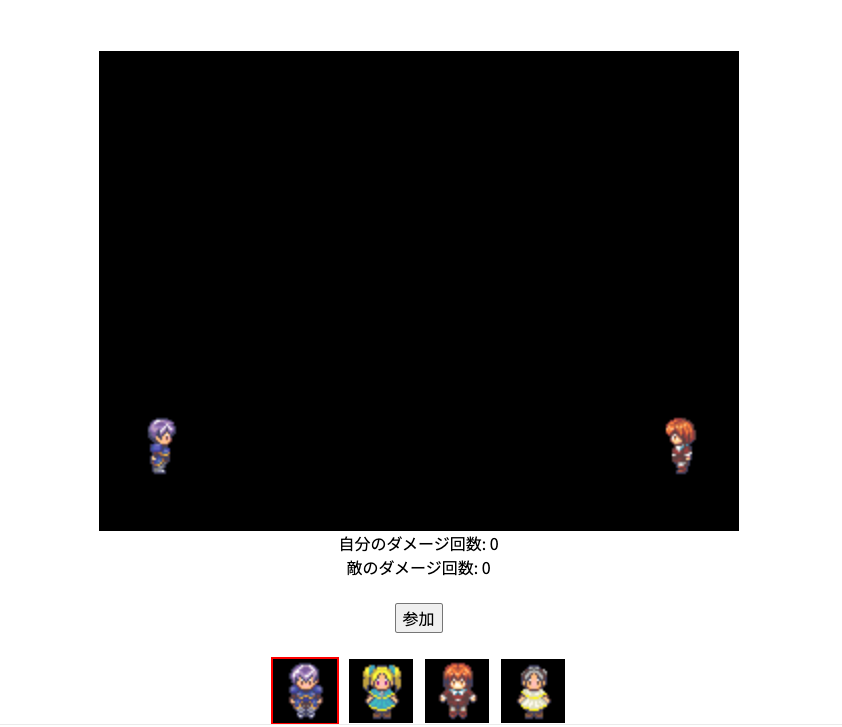
みなさん、こんにちは! 第8回の168(いろは)プロジェクトでは、2Dで遊ぶガンシューティング対戦ゲームを開発しました! 今までの168プロジェクトではツール開発を多めにやっていましたが、 今回は思い切って Web サービスを開発することにしました! ただの Web サービスだとつまらないので、難易度は高いのですが、「2Dで遊ぶガンシューティング対戦ゲーム」を開発してみました! 何のために作ったのか? 今回は単純に面白そうなものを作りたい!という理由と、「今後の開発に活かせそうな開発基盤を整えておく」目的で作成しました! 特定の目的の機能を作成するよりも、汎用性の高い機能を開発しておくことで、次同じような機能を開発するときにモジュールとして使えるためとても効率的になります! そんな目的で個人開発するのもありですね! 今回の機能の使い方 ソースコードは https://github.com/engclass-z/gun_fight_2d になります。 また、お試しサイトを https://gun-fight-2d.vercel.app/ に置きました。(そのうち非公開にするかもしれません。) 左右キーと z, x キーで動く単純なもので、ゲームとしての完成度は全然ですが、2人対戦ができるようにはなっています。 技術的な話 今回は Next.js + firebase の Realtime Database を用いて通信対戦ができるWebサービスを作りました! 一般的な html5 ゲームのように canvas を使ったり、unity + photon を使う方法も考えましたが、まずは色々試したい、ということと、今後別のWebサービスを作ろうとしたときに使い回せるような実装を用意したい、ということで今回の構成にしました! 近々上記のような別の技術を使ってまた別のゲームを作ってみたいと思います! 通信部分は firebase の Realtime Database を使用しています。 今は2人対戦にしか対応していないですが、プログラムを拡張すれば複数人対戦も可能にできる想定です。 最後に 今回は2Dで遊ぶガンシューティング対戦ゲームを開発しました! 正直、1週間でどこまでの機能を開発できるのか、、という不安がありましたが、ある程度形になるものはできました! 時間があれば、 ・アイテム要素(銃の弾の速度が上がる、連射ができる、移動速度が上がる、…) ・キャラ要素(複数キャラから選ぶ、球の速度が早いキャラ、移動が早いキャラ、…) ・必殺技(キャラごとにあって、必殺技ゲージみたいな) ・ステージ要素(複数ステージ) ・ダメージを食らわせるごとにハンデが追加される みたいな機能も織り込んでいきたいですね!! 今後も作ってみたい機能を1週間で作っていくので、次の記事もまた読んでくださいね! ではでは($・・)/~~~..
-

投稿予約できるLINE bot をGASで作ってみた
みなさん、こんにちは! 第7回の168(いろは)プロジェクトは、前回、前々回に引き続きGoogle Apps Script(GAS)を用いた、スプシの内容を送信してくれるLINE bot を作りました! 「あれ、またGAS?」なんて思った方!そんなこと、分かってます! 便利なんですよGAS!さすがGoogle様です。汎用性が高い! と、言うことでm(__)m 何のために作ったのか? 皆さんも、普段からLINEを使われる方が多いかと思いますが、その時にこんなこと思ったことはありませんか? "タスクをLINEで通知してくれたら楽なのに!" Googleカレンダーなどで管理をしていてもわざわざGoogleカレンダーを開かないといけない。でもLINEなら頻繁に見るものなのだから、LINEで管理出来たら楽じゃね!? しかも、タスクをスプシから反映できたら.... というわけで、今回は、Googleスプレッドシートにタスクと通知したい時間を記入して、その時間にLINEで通知をしてくれるLINE bot を作成しました。 今回の機能の使い方 ソースコードはこちらにあります。 READMEをお読みの上、お使い下さい。 LINEアカウント、Googleアカウントは事前に取得しておく必要があります。 技術的な話 LINE bot の実装はGASで行っているのですが、前回と同様claspを用いてTypeScriptで書いています。 やはり型があると補完も効いて、こんな事やりたいけどきっとこう書いたらできそう!というのが直感的にわかるのでかなり書きやすかったです! LINEのAPIはドキュメントもわかりやすく、ほとんど困ること無く開発できました。 最後に 今回は(も)、Google Apps Script(GAS)を使って、Googleスプレッドシートの内容を指定した日時に通知してくれるLINE botを作成しました。 この機能、グループLINEなどでも使い勝手がいいので、是非、お試しください。 また、今回も一週間という期間で開発をしましたが、時間があれば、 botではなく、自分のアカウントからメッセージを送る といった機能も実装してみたいですね!これができれば、お母さんやおばあちゃんに定期的にラインを送ってくれる機能ができる!(なんと薄情なw) 今後も作ってみたい機能を1週間で作っていくので、次の記事もまた読んでくださいね! ではでは($・・)/~~~
-

返信まで slack で!Gmail と slack をGAS 連携して使ってみた
第6回の168(いろは)プロジェクトでは、前回、前前前回に引き続き Google Apps Script(GAS)を使ってプログラムを書きました! 今回は slack と連携させて、Gmail に届いたメールが自動で slack 通知され、slack 上で返信文を書くとその内容で返信されるアプリ(bot)を一週間で作成しました! なんで作ろうと思ったのか Gmail で受け取ったメールが slack に通知される、というシンプルな機能はアプリや GAS 等の利用で比較的簡単に実現できますが、返信まで必要な場合に Gmail を開き直さないといけない、という手間が発生してしまいます。 それを slack 上で返信まで完結することが出来たら便利になるだろう、というところが今回の出発点です。 今回は今まで作ってきた GAS の知識を活かしつつ、今後他アプリと GAS を連携するための開発土台を作るために実装を行うことにしました。 今回の機能の使い方 今回作成したプログラムは2つで、それぞれ以下のものになります。 https://github.com/engclass-z/slack_mailer_gas https://github.com/engclass-z/slack_mailer_gas_server 1つ目が Gmail から slack に受信メールを送るプログラム、2爪が slack から Gmail に返信分を送るためのプログラムになります。 それぞれの細かい使い方は README をご覧ください。 Gmail 上のどんなメールを slack 通知対象にするかなどは、パラメータで変更可能になっています。 やってみて ここ最近は GAS に触れることが多く、今まで知らなかった便利な機能が色々あることに気づきました。 複数のアプリケーションを連携させるときに特に便利で、今まで 168 プロジェクトで触ってきた中だと Gmail、slack、Google フォームなど、まだ触っていないけど今後使っていきたい Google スプレッドシートなど、組み合わせ次第でもっと効率アップができそうだと思いました。 簡易的な WEB アプリケーションの公開や API の公開もできそうなので、今後も機会があればどんどん活用していきたいと考えています。 168プロジェクトとしてはしばらく GAS のテーマからは離れると思いますが、今後も何か効率化できそうなものや作りたいものが出来たらまた使っていこうと思います!
-

【本当に便利】GASでGoogleフォームからSlackに通知!
第5回となる168(いろは)プロジェクト、今回は Google Apps Script(GAS)を使って GoogleフォームからSlack通知させる機能を一週間で作りました! 参考:https://github.com/engclass-z/slack_notification 何のために作ったのか? 参加フォームを作りたい、アンケート集計を行いたいなど利用用途は様々ですが、Googleフォームを利用することは多いと思います。 Googleフォームは回答があった際にメールで通知をしてくれたり、スプレッドシートにまとめられたりと便利ですが、通知のメールに気付きづらいことがあります。 そこで、Googleフォームの回答がSlackにも自動通知されるような機能を作ってしまおう、という理由で今回の作成物を作る流れとなりました! 今回の機能の使い方 ここでは実装した機能の説明と実際に使用するためのソースコードをご紹介します。 今回実装した機能は以下の2点です。 ・Gooleフォームの回答内容が自動でSlackにも通知される機能 ・投稿者名やタイトルなどをカスタマイズできる機能 ソースコードはこちらの URL からご利用ください。 https://github.com/engclass-z/slack_notification ご使用の際はこちらの README をご覧の上、自己責任の範囲でご利用ください。 技術的な話 第3回の168プロジェクトでも登場しましたが、 Google 製の clasp と TypeScript を用いて実装を行いました。 claspを導入することでApps Script のWebエディタ上で直接gsファイルを書くことなく、ローカル環境で開発ができる状態になります。 最後に 今回はGoogle Apps Script(GAS)を使って GoogleフォームからSlack通知させる機能を作りました。 技術的に難しい、というよりは実用性に優れている機能だと思いますので、この記事を読んだ方はぜひ一度使ってみていただけると嬉しいです! 一週間という短い期間の中で数人で役割を分けて開発ができたのはとても良い経験になりました。 翌週以降の168プロジェクトも楽しみにお待ちください!
-
【挑戦】通信対戦できるWEBブラウザゲームを作ってみた
みなさん、こんにちは! 第8回の168(いろは)プロジェクトでは、2Dで遊ぶガンシューティング対戦ゲームを開発しました! 今までの168プロジェクトではツール開発を多めにやっていましたが、 今回は思い切って Web サービスを開発することにしました! ただの Web サービスだとつまらないので、難易度は高いのですが、「2Dで遊ぶガンシューティング対戦ゲーム」を開発してみました! 何のために作ったのか? 今回は単純に面白そうなものを作りたい!という理由と、「今後の開発に活かせそうな開発基盤を整えておく」目的で作成しました! 特定の目的の機能を作成するよりも、汎用性の高い機能を開発しておくことで、次同じような機能を開発するときにモジュールとして使えるためとても効率的になります! そんな目的で個人開発するのもありですね! 今回の機能の使い方 ソースコードは https://github.com/engclass-z/gun_fight_2d になります。 また、お試しサイトを https://gun-fight-2d.vercel.app/ に置きました。(そのうち非公開にするかもしれません。) 左右キーと z, x キーで動く単純なもので、ゲームとしての完成度は全然ですが、2人対戦ができるようにはなっています。 技術的な話 今回は Next.js + firebase の Realtime Database を用いて通信対戦ができるWebサービスを作りました! 一般的な html5 ゲームのように canvas を使ったり、unity + photon を使う方法も考えましたが、まずは色々試したい、ということと、今後別のWebサービスを作ろうとしたときに使い回せるような実装を用意したい、ということで今回の構成にしました! 近々上記のような別の技術を使ってまた別のゲームを作ってみたいと思います! 通信部分は firebase の Realtime Database を使用しています。 今は2人対戦にしか対応していないですが、プログラムを拡張すれば複数人対戦も可能にできる想定です。 最後に 今回は2Dで遊ぶガンシューティング対戦ゲームを開発しました! 正直、1週間でどこまでの機能を開発できるのか、、という不安がありましたが、ある程度形になるものはできました! 時間があれば、 ・アイテム要素(銃の弾の速度が上がる、連射ができる、移動速度が上がる、…) ・キャラ要素(複数キャラから選ぶ、球の速度が早いキャラ、移動が早いキャラ、…) ・必殺技(キャラごとにあって、必殺技ゲージみたいな) ・ステージ要素(複数ステージ) ・ダメージを食らわせるごとにハンデが追加される みたいな機能も織り込んでいきたいですね!! 今後も作ってみたい機能を1週間で作っていくので、次の記事もまた読んでくださいね! ではでは($・・)/~~~..
-
投稿予約できるLINE bot をGASで作ってみた
みなさん、こんにちは! 第7回の168(いろは)プロジェクトは、前回、前々回に引き続きGoogle Apps Script(GAS)を用いた、スプシの内容を送信してくれるLINE bot を作りました! 「あれ、またGAS?」なんて思った方!そんなこと、分かってます! 便利なんですよGAS!さすがGoogle様です。汎用性が高い! と、言うことでm(__)m 何のために作ったのか? 皆さんも、普段からLINEを使われる方が多いかと思いますが、その時にこんなこと思ったことはありませんか? "タスクをLINEで通知してくれたら楽なのに!" Googleカレンダーなどで管理をしていてもわざわざGoogleカレンダーを開かないといけない。でもLINEなら頻繁に見るものなのだから、LINEで管理出来たら楽じゃね!? しかも、タスクをスプシから反映できたら.... というわけで、今回は、Googleスプレッドシートにタスクと通知したい時間を記入して、その時間にLINEで通知をしてくれるLINE bot を作成しました。 今回の機能の使い方 ソースコードはこちらにあります。 READMEをお読みの上、お使い下さい。 LINEアカウント、Googleアカウントは事前に取得しておく必要があります。 技術的な話 LINE bot の実装はGASで行っているのですが、前回と同様claspを用いてTypeScriptで書いています。 やはり型があると補完も効いて、こんな事やりたいけどきっとこう書いたらできそう!というのが直感的にわかるのでかなり書きやすかったです! LINEのAPIはドキュメントもわかりやすく、ほとんど困ること無く開発できました。 最後に 今回は(も)、Google Apps Script(GAS)を使って、Googleスプレッドシートの内容を指定した日時に通知してくれるLINE botを作成しました。 この機能、グループLINEなどでも使い勝手がいいので、是非、お試しください。 また、今回も一週間という期間で開発をしましたが、時間があれば、 botではなく、自分のアカウントからメッセージを送る といった機能も実装してみたいですね!これができれば、お母さんやおばあちゃんに定期的にラインを送ってくれる機能ができる!(なんと薄情なw) 今後も作ってみたい機能を1週間で作っていくので、次の記事もまた読んでくださいね! ではでは($・・)/~~~
-
返信まで slack で!Gmail と slack をGAS 連携して使ってみた
第6回の168(いろは)プロジェクトでは、前回、前前前回に引き続き Google Apps Script(GAS)を使ってプログラムを書きました! 今回は slack と連携させて、Gmail に届いたメールが自動で slack 通知され、slack 上で返信文を書くとその内容で返信されるアプリ(bot)を一週間で作成しました! なんで作ろうと思ったのか Gmail で受け取ったメールが slack に通知される、というシンプルな機能はアプリや GAS 等の利用で比較的簡単に実現できますが、返信まで必要な場合に Gmail を開き直さないといけない、という手間が発生してしまいます。 それを slack 上で返信まで完結することが出来たら便利になるだろう、というところが今回の出発点です。 今回は今まで作ってきた GAS の知識を活かしつつ、今後他アプリと GAS を連携するための開発土台を作るために実装を行うことにしました。 今回の機能の使い方 今回作成したプログラムは2つで、それぞれ以下のものになります。 https://github.com/engclass-z/slack_mailer_gas https://github.com/engclass-z/slack_mailer_gas_server 1つ目が Gmail から slack に受信メールを送るプログラム、2爪が slack から Gmail に返信分を送るためのプログラムになります。 それぞれの細かい使い方は README をご覧ください。 Gmail 上のどんなメールを slack 通知対象にするかなどは、パラメータで変更可能になっています。 やってみて ここ最近は GAS に触れることが多く、今まで知らなかった便利な機能が色々あることに気づきました。 複数のアプリケーションを連携させるときに特に便利で、今まで 168 プロジェクトで触ってきた中だと Gmail、slack、Google フォームなど、まだ触っていないけど今後使っていきたい Google スプレッドシートなど、組み合わせ次第でもっと効率アップができそうだと思いました。 簡易的な WEB アプリケーションの公開や API の公開もできそうなので、今後も機会があればどんどん活用していきたいと考えています。 168プロジェクトとしてはしばらく GAS のテーマからは離れると思いますが、今後も何か効率化できそうなものや作りたいものが出来たらまた使っていこうと思います!
-
【本当に便利】GASでGoogleフォームからSlackに通知!
第5回となる168(いろは)プロジェクト、今回は Google Apps Script(GAS)を使って GoogleフォームからSlack通知させる機能を一週間で作りました! 参考:https://github.com/engclass-z/slack_notification 何のために作ったのか? 参加フォームを作りたい、アンケート集計を行いたいなど利用用途は様々ですが、Googleフォームを利用することは多いと思います。 Googleフォームは回答があった際にメールで通知をしてくれたり、スプレッドシートにまとめられたりと便利ですが、通知のメールに気付きづらいことがあります。 そこで、Googleフォームの回答がSlackにも自動通知されるような機能を作ってしまおう、という理由で今回の作成物を作る流れとなりました! 今回の機能の使い方 ここでは実装した機能の説明と実際に使用するためのソースコードをご紹介します。 今回実装した機能は以下の2点です。 ・Gooleフォームの回答内容が自動でSlackにも通知される機能 ・投稿者名やタイトルなどをカスタマイズできる機能 ソースコードはこちらの URL からご利用ください。 https://github.com/engclass-z/slack_notification ご使用の際はこちらの README をご覧の上、自己責任の範囲でご利用ください。 技術的な話 第3回の168プロジェクトでも登場しましたが、 Google 製の clasp と TypeScript を用いて実装を行いました。 claspを導入することでApps Script のWebエディタ上で直接gsファイルを書くことなく、ローカル環境で開発ができる状態になります。 最後に 今回はGoogle Apps Script(GAS)を使って GoogleフォームからSlack通知させる機能を作りました。 技術的に難しい、というよりは実用性に優れている機能だと思いますので、この記事を読んだ方はぜひ一度使ってみていただけると嬉しいです! 一週間という短い期間の中で数人で役割を分けて開発ができたのはとても良い経験になりました。 翌週以降の168プロジェクトも楽しみにお待ちください!