- 新着順
- 人気順
-

多人数でも安心!electronで作るチーム分けデスクトップアプリ
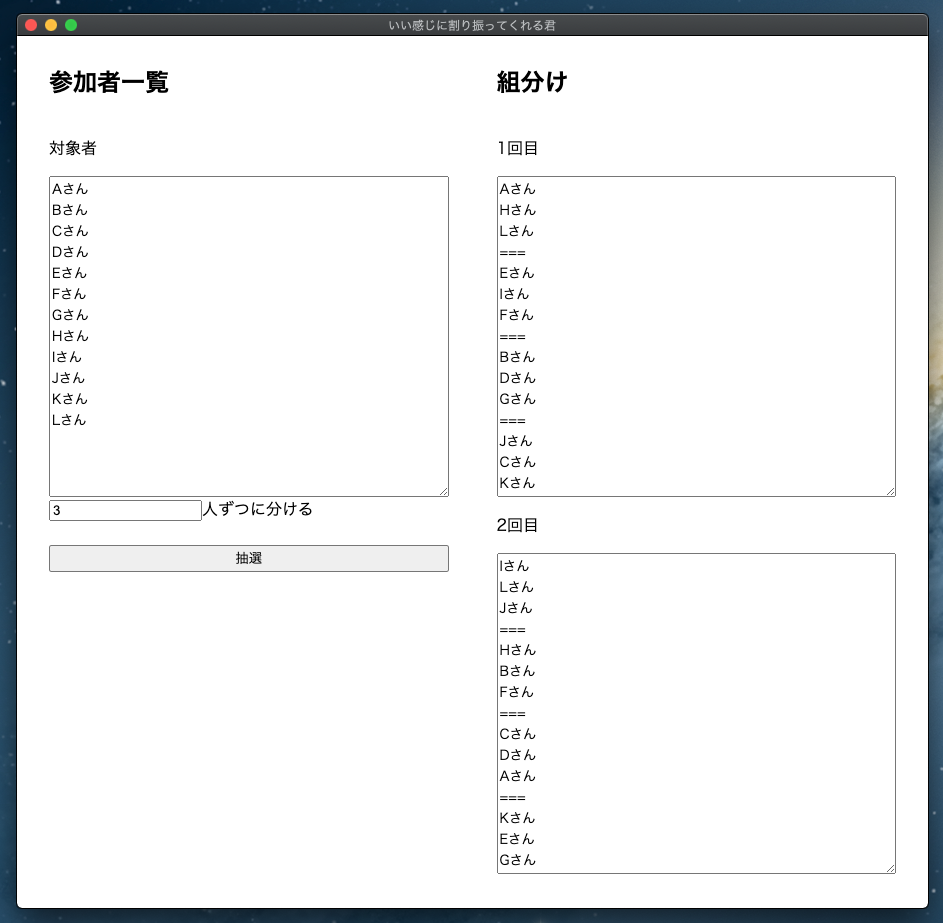
皆さんこんにちは! 今週は electron を使ったデスクトップアプリを作ってみようと思います! ソースコードはこちらになります! https://github.com/engclass-z/member_allocator 作ったものの紹介 今回は、複数人をいい感じにグループ分けしてくれるデスクトップアプリを作りました! 自分は結構イベントを運営したりすることがあるのですが、参加者を何回かチーム分けするときに、重複しないように分けたりするのが毎回手でやってると大変だったので、ツール化して楽するためのツールとなります。 使い方は簡単で、参加者一覧に一行ずつ参加者名を書いて、何人ずつのチームに分けたいかを入力するだけ! 自動的に2回分、可能な限り重複が起こらないように割り振った結果を表示してくれます。 なぜデスクトップアプリとして作ったかですが、屋外の wi-fi がない場所でも動かせたり、excel がない PC でも動かせたり、などを考えると、インストールだけしておけばいつでも動かせるというのがメリットとして大きかったためです。 作り方 今回は TypeScript × React × electron でデスクトップアプリを作成しています。 UI 部分は React で、ベースのロジックは TypeScript で作成しています。 本当はうまいロジックを組めたら良かったのですが、あまり賢いアルゴリズムを実装できなかったので、何度もリトライしてその中で一番理想的な分け方を採用する、というちょっと力技で実現しました。 最後に 今回は electron を用いたグループ分けデスクトップアプリを作っていきました。 今後の発展として、3回目以降の組分けも自動でできたり、参加者のステータス(性別や年齢、出身、その他)などでよりよいマッチングが行えるようなロジックなども作っていければと思います。 今回作った物自体はすごくシンプルなものですが、今後より複雑なものを作ったりするための土台はできたので、より使い勝手の良い、いろんなデスクトップアプリを作っていきたいと思います!
-

リストキーワードフィルタをYouTubeで実装してみた
みなさん、こんにちは! 第9回の168(いろは)プロジェクトでは、YouTubeのキーワードフィルターを開発しました! 今回はありそうでなかったツールの開発を行いました。 何のために作ったのか? 開発理由はシンプルで"好みではない動画を見ないため"です。 ・事前に特定のキーワードが引っかかる動画は見たくない ・最近まで見ていたジャンルだけど今は見たくないのにおすすめ動画として出てくる ・検索したら近しいジャンルだけど見たくない動画も検索に引っかかる という様に YouTube のおすすめ機能が進化し、アップロードされる動画数も多くなったが故に様々な形で好みではない、または出来れば見たくない動画に遭遇することが増えた気がします。 そんな時にキーワードフィルター出来ればいいのにと思う様になりました。 もちろん見たくない動画を発見したらアカウントブロックしたり試聴を避ければ良いのですが、切り抜き動画の出現等で一つのアカウントをブロックしても、更に別のアカウントで似た様な動画が流れたりすることが多くなった様に感じます。 (切り抜き動画も面白い場面だけをサクサク見れるので時間効率という点では有難いのですが、似た様に動画を前にも見たなという気持ちになることも増えた気がします。) そんな悩みを解決したい! フィルター機能に近しい機能は多々あるがこれだ!という機能は公式にない! 無いなら作っちゃえばいいじゃん! というのが開発のきっかけになります。 今回の機能の使い方 ソースコードはhttps://github.com/engclass-z/youtube_word_filterになります。 こちらの README をご覧ください。 試してみる際は、自己責任の範囲で利用してください。 技術的な話 今回はブラウザ拡張機能と Charles を用いて API レスポンスを操作することでキーワードフィルタ機能を実現しています。 Chrome 拡張機能として実装する場合、基本的にはブラウザから投げられる API のレスポンスに対して何か作用することは難しいですが、今回は background で動く service worker として、debugger の機能を用いて実現しました。 YouTube から動画一覧取得時に実行される API を調べ、その API が投げられようとしたときに一度その API を debugger の機能を用いて停止し、それと同じ API を自前で投げ直す、ということをしています。 レスポンスが正しく返ってきたら自前のフィルタ処理を行って動画一覧を間引いて元の API 通信のコンテキストで使用します。その際、停止していた元の API は完全に終了させることで通信内容を差し替える、という処理を実現させることに成功しました。 ただしこの処理には問題があり、Chrome 拡張の中から通信を投げた場合にリクエストヘッダに含まれる Origin がサイトのものではなく、Chrome 拡張のものになってしまいます。 YouTube の API は Origin が YouTube のものでないと403 が返ってきてしまうのでこれを解決しないといけないのですが、Origin は禁止ヘッダー名(Forbidden header name)に指定されているため、JavaScript から変更することが出来ません。 この問題を解決するのに、今回は Charles を使いました。Charles を使うことで PC から外部に対して行われる通信の内容を解析したり変更したりすることができるため、これを用いて Origin の値を YouTube サイトの値に書き換えることで通信が成功するようにしました。 かなり力技で解決するような方法になってしまいましたが、これらを組み合わせることでなんとかキーワードフィルタリングの機構を自前で作成することが出来ました! 最後に このプロジェクトでは一週間という期限を設けてサービスを作るということを大事にしているのでここまで作りましたが、時間があれば・ショート動画にもフィルターをかける・ハッシュタグにもフィルターを使える様にする等で様々なシーンでフィルター機能が使える様に出来たら面白そうだなと思いました。 その他、今回はYouTubeの通信に干渉する必要がありましたが、おすすめ動画は公開しているAPIが無かったので自分達でどのAPIに干渉したらフィルター出来るかを探すのが楽しかったりしました。 開発自体は以前にもChromeの拡張機能を作っていたので、中身の機能に集中出来てスムーズな開発が出来ました。 今後機会があったら上記に記載したようにフィルター機能にも挑戦したいと思います! ではでは($・・)/~~~..
-

任意の診断を埋め込める!JavaScript診断ウィジェット
みなさん、こんにちは! 第4回となる168(いろは)プロジェクト、今回は TypeScriptを使って webサイトに埋め込みできる診断ウィジェットを一週間で作りました! これだけだとイメージがつかないので、以下のサイトのマッチングアプリの診断機能をイメージしてもらうとわかりやすいかなと思います! 参考: https://jsbs2012.jp/matchingapp/review/mami0016.html 何のために作ったのか? 今回作成した診断機能自体は、いろんなサイトに埋めこまれているものの、 調査した範囲だと、iframe での埋め込みか、自作(特にライブラリを利用とかはせず、自分達でプログラム・ロジックを書いている)しているものが多い印象でした! ただ、自分でプログラムを書くとなるとどうしても工数が取られます。。 Webサービスにおいては、一見別々の機能でも内側のコードは同じ!みたいな話って結構ありまして、大体同じ機能は共通化して使いまわせるようにしてしまおう というのがこの手の問題の主流の解決策です。 そんな感じで、いろんな人が使いまわせる診断ツールライブラリを作ってしまおう というのが今回の168プロジェクトでの第4回の作成物です! 今回の機能の使い方 ここでは実装した機能の説明と実際に使用するためのソースコードをご紹介します。 今回実装した機能は以下の2点です。 ・JSからライブラリを呼び込んでHTML内に埋め込み、色やデザイン、配置、画像を利用側である程度カスタマイズできる ・選択肢、その数、及び選択結果の表示をカスタマイズできる 比較的誰でも利用しやすいように整備してありますので、プログラミングを始めたばかりの方でも使えると思います。 ソースコードはこちらの URL からご利用ください。 https://github.com/engclass-z/embed_diagnose ご使用の際はこちらの README をご覧の上、自己責任の範囲でご利用ください。 実際に利用している様子はこちらになります。 試しに、オススメのお茶が何かを診断するウィジェットを埋め込んでみました! 技術的な話 今回は React と TypeScript を用いて、esm 形式でも umd 形式でも出力できるようにしてあります。 利用側は .js / .css をロードするか、もしくは ESModule として読み込むかを選択できます。 その後、window.EmbedDiagnose(...) で、...の箇所にカスタマイズするパラメータを指定して利用します。 詳しくは github のサンプルコードをご覧ください。 最後に 今回は「HTMLに埋め込める診断ウィジェット」を作成しました。 npm パッケージ、umd で配布できる形式で何かを作った経験がそれほど多かったわけでは無いので、今回は良い経験が出来ました。 こういったライブラリを作る実装の土台が出来たので、これから先もなにかこういったライブラリの作成は行っていきたいと思います。 もしこれから先このライブラリを拡張していくのであれば、まずはドキュメントの整備、次にデザイン調整やカスタマイズ可能な項目の追加、そしてより柔軟にカスタマイズできる仕様に作り直したいと考えています。 翌週以降もどうぞよろしくお願いいたします!
-

ろくでもないYouTube動画コメントを書き換える!Chrome拡張「DisBlock」開発
みなさん、こんにちは! 第2回となる168(いろは)プロジェクトですが、本格的に何かを作るのはこれが初めてになります。 まずは手始めに、前々から作りたかったChrome拡張を一週間で作ってみることにしました! 何を作った? 私自身、普段からよくYouTubeで動画を見たり、時々ですが動画投稿したりしています。 動画はもちろん、コメント欄も鋭いボケやツッコミがあり、本編とセットで見て楽しんだり応援コメントを見て励みにしていたりしています。 しかし中には誰かを貶めたり、スパムURLが貼られてあるようなろくでもない Dis コメントがあって、なんとかして見られないようにできないかと考えていました。 もちろん公式の機能としてブロックなどはあるのですが、いたちごっこになってしまって結局完全に対応しきるのは難しいです。 あとはちょっと心無いコメントでも、せっかく投稿してくれた方のコメントの内容を勝手に変えたり消してしまうのはいかがなものか?とも思いました。 …だったら逆に、コメントを消さないなら、心のダメージを消そう!という発想に至りました! そう、同じコメントでも「誰がコメントしたか」で受ける印象はだいぶ違うものです。 「バカ」と言われても、おじさんに言われるか美少女に言われるかで受け取り方は全然違います。(むしろ嬉s) というわけで、今回は「指定した文がコメントに含まれていたらアイコンとユーザ名を変える」Chrome拡張「DisBlock」を作りました! どうやって使う? ソースコードはこちらにありますhttps://github.com/engclass-z/disblock こちらの README をご覧ください。 試してみる際は、自己責任の範囲で利用してください。 技術的な話 今回は TypeScript と React + styled-components で Chrome 拡張を作成してみました。 YouTube ではコメント欄は inview で遅延読み込みされるされるため、定期的に DOM 監視し、コメント欄が見つかったら処理を開始するようにしています。 DOM 要素の特定には ID と class を利用しているため、YouTube 側でこのあたりの命名に変更があったらロジック変更する必要があります。 最後に 今回はYouTube動画コメントの投稿者アイコンと名前を差し替えられるChrome拡張を作っていきました。 このプロジェクトでは一週間という期限を設けてサービスを作るということを大事にしているのでここまで作りましたが、時間があれば・もっとインテリジェンスに置換対象コメントを検出できるようにテキスト解析を行う・複数の置換パターンを登録できるようにするなどもやりたかったです。 また、別動画に移ったときに表示がおかしくなるバグや、クロスドメイン制限に引っかかったときに画像読み込みの挙動がおかしくなるバグなどもあるので、このあたりも直したいたいと思っていました。 しかしこだわり始めるとどこまでもやってしまいそうなので、やはり期限を区切ってサービスを作るという試みはやってよかったと思いました。 Chrome拡張を作る土台はできたので、次にまた別の拡張機能を作るときははこれを元にもっよりと便利なものを作ろうかと思います!
-
多人数でも安心!electronで作るチーム分けデスクトップアプリ
皆さんこんにちは! 今週は electron を使ったデスクトップアプリを作ってみようと思います! ソースコードはこちらになります! https://github.com/engclass-z/member_allocator 作ったものの紹介 今回は、複数人をいい感じにグループ分けしてくれるデスクトップアプリを作りました! 自分は結構イベントを運営したりすることがあるのですが、参加者を何回かチーム分けするときに、重複しないように分けたりするのが毎回手でやってると大変だったので、ツール化して楽するためのツールとなります。 使い方は簡単で、参加者一覧に一行ずつ参加者名を書いて、何人ずつのチームに分けたいかを入力するだけ! 自動的に2回分、可能な限り重複が起こらないように割り振った結果を表示してくれます。 なぜデスクトップアプリとして作ったかですが、屋外の wi-fi がない場所でも動かせたり、excel がない PC でも動かせたり、などを考えると、インストールだけしておけばいつでも動かせるというのがメリットとして大きかったためです。 作り方 今回は TypeScript × React × electron でデスクトップアプリを作成しています。 UI 部分は React で、ベースのロジックは TypeScript で作成しています。 本当はうまいロジックを組めたら良かったのですが、あまり賢いアルゴリズムを実装できなかったので、何度もリトライしてその中で一番理想的な分け方を採用する、というちょっと力技で実現しました。 最後に 今回は electron を用いたグループ分けデスクトップアプリを作っていきました。 今後の発展として、3回目以降の組分けも自動でできたり、参加者のステータス(性別や年齢、出身、その他)などでよりよいマッチングが行えるようなロジックなども作っていければと思います。 今回作った物自体はすごくシンプルなものですが、今後より複雑なものを作ったりするための土台はできたので、より使い勝手の良い、いろんなデスクトップアプリを作っていきたいと思います!
-
リストキーワードフィルタをYouTubeで実装してみた
みなさん、こんにちは! 第9回の168(いろは)プロジェクトでは、YouTubeのキーワードフィルターを開発しました! 今回はありそうでなかったツールの開発を行いました。 何のために作ったのか? 開発理由はシンプルで"好みではない動画を見ないため"です。 ・事前に特定のキーワードが引っかかる動画は見たくない ・最近まで見ていたジャンルだけど今は見たくないのにおすすめ動画として出てくる ・検索したら近しいジャンルだけど見たくない動画も検索に引っかかる という様に YouTube のおすすめ機能が進化し、アップロードされる動画数も多くなったが故に様々な形で好みではない、または出来れば見たくない動画に遭遇することが増えた気がします。 そんな時にキーワードフィルター出来ればいいのにと思う様になりました。 もちろん見たくない動画を発見したらアカウントブロックしたり試聴を避ければ良いのですが、切り抜き動画の出現等で一つのアカウントをブロックしても、更に別のアカウントで似た様な動画が流れたりすることが多くなった様に感じます。 (切り抜き動画も面白い場面だけをサクサク見れるので時間効率という点では有難いのですが、似た様に動画を前にも見たなという気持ちになることも増えた気がします。) そんな悩みを解決したい! フィルター機能に近しい機能は多々あるがこれだ!という機能は公式にない! 無いなら作っちゃえばいいじゃん! というのが開発のきっかけになります。 今回の機能の使い方 ソースコードはhttps://github.com/engclass-z/youtube_word_filterになります。 こちらの README をご覧ください。 試してみる際は、自己責任の範囲で利用してください。 技術的な話 今回はブラウザ拡張機能と Charles を用いて API レスポンスを操作することでキーワードフィルタ機能を実現しています。 Chrome 拡張機能として実装する場合、基本的にはブラウザから投げられる API のレスポンスに対して何か作用することは難しいですが、今回は background で動く service worker として、debugger の機能を用いて実現しました。 YouTube から動画一覧取得時に実行される API を調べ、その API が投げられようとしたときに一度その API を debugger の機能を用いて停止し、それと同じ API を自前で投げ直す、ということをしています。 レスポンスが正しく返ってきたら自前のフィルタ処理を行って動画一覧を間引いて元の API 通信のコンテキストで使用します。その際、停止していた元の API は完全に終了させることで通信内容を差し替える、という処理を実現させることに成功しました。 ただしこの処理には問題があり、Chrome 拡張の中から通信を投げた場合にリクエストヘッダに含まれる Origin がサイトのものではなく、Chrome 拡張のものになってしまいます。 YouTube の API は Origin が YouTube のものでないと403 が返ってきてしまうのでこれを解決しないといけないのですが、Origin は禁止ヘッダー名(Forbidden header name)に指定されているため、JavaScript から変更することが出来ません。 この問題を解決するのに、今回は Charles を使いました。Charles を使うことで PC から外部に対して行われる通信の内容を解析したり変更したりすることができるため、これを用いて Origin の値を YouTube サイトの値に書き換えることで通信が成功するようにしました。 かなり力技で解決するような方法になってしまいましたが、これらを組み合わせることでなんとかキーワードフィルタリングの機構を自前で作成することが出来ました! 最後に このプロジェクトでは一週間という期限を設けてサービスを作るということを大事にしているのでここまで作りましたが、時間があれば・ショート動画にもフィルターをかける・ハッシュタグにもフィルターを使える様にする等で様々なシーンでフィルター機能が使える様に出来たら面白そうだなと思いました。 その他、今回はYouTubeの通信に干渉する必要がありましたが、おすすめ動画は公開しているAPIが無かったので自分達でどのAPIに干渉したらフィルター出来るかを探すのが楽しかったりしました。 開発自体は以前にもChromeの拡張機能を作っていたので、中身の機能に集中出来てスムーズな開発が出来ました。 今後機会があったら上記に記載したようにフィルター機能にも挑戦したいと思います! ではでは($・・)/~~~..
-
任意の診断を埋め込める!JavaScript診断ウィジェット
みなさん、こんにちは! 第4回となる168(いろは)プロジェクト、今回は TypeScriptを使って webサイトに埋め込みできる診断ウィジェットを一週間で作りました! これだけだとイメージがつかないので、以下のサイトのマッチングアプリの診断機能をイメージしてもらうとわかりやすいかなと思います! 参考: https://jsbs2012.jp/matchingapp/review/mami0016.html 何のために作ったのか? 今回作成した診断機能自体は、いろんなサイトに埋めこまれているものの、 調査した範囲だと、iframe での埋め込みか、自作(特にライブラリを利用とかはせず、自分達でプログラム・ロジックを書いている)しているものが多い印象でした! ただ、自分でプログラムを書くとなるとどうしても工数が取られます。。 Webサービスにおいては、一見別々の機能でも内側のコードは同じ!みたいな話って結構ありまして、大体同じ機能は共通化して使いまわせるようにしてしまおう というのがこの手の問題の主流の解決策です。 そんな感じで、いろんな人が使いまわせる診断ツールライブラリを作ってしまおう というのが今回の168プロジェクトでの第4回の作成物です! 今回の機能の使い方 ここでは実装した機能の説明と実際に使用するためのソースコードをご紹介します。 今回実装した機能は以下の2点です。 ・JSからライブラリを呼び込んでHTML内に埋め込み、色やデザイン、配置、画像を利用側である程度カスタマイズできる ・選択肢、その数、及び選択結果の表示をカスタマイズできる 比較的誰でも利用しやすいように整備してありますので、プログラミングを始めたばかりの方でも使えると思います。 ソースコードはこちらの URL からご利用ください。 https://github.com/engclass-z/embed_diagnose ご使用の際はこちらの README をご覧の上、自己責任の範囲でご利用ください。 実際に利用している様子はこちらになります。 試しに、オススメのお茶が何かを診断するウィジェットを埋め込んでみました! 技術的な話 今回は React と TypeScript を用いて、esm 形式でも umd 形式でも出力できるようにしてあります。 利用側は .js / .css をロードするか、もしくは ESModule として読み込むかを選択できます。 その後、window.EmbedDiagnose(...) で、...の箇所にカスタマイズするパラメータを指定して利用します。 詳しくは github のサンプルコードをご覧ください。 最後に 今回は「HTMLに埋め込める診断ウィジェット」を作成しました。 npm パッケージ、umd で配布できる形式で何かを作った経験がそれほど多かったわけでは無いので、今回は良い経験が出来ました。 こういったライブラリを作る実装の土台が出来たので、これから先もなにかこういったライブラリの作成は行っていきたいと思います。 もしこれから先このライブラリを拡張していくのであれば、まずはドキュメントの整備、次にデザイン調整やカスタマイズ可能な項目の追加、そしてより柔軟にカスタマイズできる仕様に作り直したいと考えています。 翌週以降もどうぞよろしくお願いいたします!
-
ろくでもないYouTube動画コメントを書き換える!Chrome拡張「DisBlock」開発
みなさん、こんにちは! 第2回となる168(いろは)プロジェクトですが、本格的に何かを作るのはこれが初めてになります。 まずは手始めに、前々から作りたかったChrome拡張を一週間で作ってみることにしました! 何を作った? 私自身、普段からよくYouTubeで動画を見たり、時々ですが動画投稿したりしています。 動画はもちろん、コメント欄も鋭いボケやツッコミがあり、本編とセットで見て楽しんだり応援コメントを見て励みにしていたりしています。 しかし中には誰かを貶めたり、スパムURLが貼られてあるようなろくでもない Dis コメントがあって、なんとかして見られないようにできないかと考えていました。 もちろん公式の機能としてブロックなどはあるのですが、いたちごっこになってしまって結局完全に対応しきるのは難しいです。 あとはちょっと心無いコメントでも、せっかく投稿してくれた方のコメントの内容を勝手に変えたり消してしまうのはいかがなものか?とも思いました。 …だったら逆に、コメントを消さないなら、心のダメージを消そう!という発想に至りました! そう、同じコメントでも「誰がコメントしたか」で受ける印象はだいぶ違うものです。 「バカ」と言われても、おじさんに言われるか美少女に言われるかで受け取り方は全然違います。(むしろ嬉s) というわけで、今回は「指定した文がコメントに含まれていたらアイコンとユーザ名を変える」Chrome拡張「DisBlock」を作りました! どうやって使う? ソースコードはこちらにありますhttps://github.com/engclass-z/disblock こちらの README をご覧ください。 試してみる際は、自己責任の範囲で利用してください。 技術的な話 今回は TypeScript と React + styled-components で Chrome 拡張を作成してみました。 YouTube ではコメント欄は inview で遅延読み込みされるされるため、定期的に DOM 監視し、コメント欄が見つかったら処理を開始するようにしています。 DOM 要素の特定には ID と class を利用しているため、YouTube 側でこのあたりの命名に変更があったらロジック変更する必要があります。 最後に 今回はYouTube動画コメントの投稿者アイコンと名前を差し替えられるChrome拡張を作っていきました。 このプロジェクトでは一週間という期限を設けてサービスを作るということを大事にしているのでここまで作りましたが、時間があれば・もっとインテリジェンスに置換対象コメントを検出できるようにテキスト解析を行う・複数の置換パターンを登録できるようにするなどもやりたかったです。 また、別動画に移ったときに表示がおかしくなるバグや、クロスドメイン制限に引っかかったときに画像読み込みの挙動がおかしくなるバグなどもあるので、このあたりも直したいたいと思っていました。 しかしこだわり始めるとどこまでもやってしまいそうなので、やはり期限を区切ってサービスを作るという試みはやってよかったと思いました。 Chrome拡張を作る土台はできたので、次にまた別の拡張機能を作るときははこれを元にもっよりと便利なものを作ろうかと思います!